1. Web & Web Service
"유저들은 웹서비스로부터 원하는 것을 얻는다."
클라이언트-서버 관계 : 요청하고 응답
request하는 클라이언트 response하는 서버
•
request의 종류
갖다줘 = GET
처리해줘 = POST
무엇이 오고갈까? HTML 파일
P2P(Peer-To-Peer) : 각자 갖고있는 정보들을 공유해서 사용하는 것
WWW(World Wide Web) - 인터넷, 거대 정보망
웹 브라우저 - html 문서를 받아주고 보여주는 역할, ex) 크롬, 인터넷 익스플로어
2. 웹 서버를 만드는 방법
서버 컴퓨터 : 신경써야 할 부분만 확실히 신경 쓴 컴퓨터(빠른 컴퓨팅 능력, 24시간 무한루프, 발열 냉각장치, 클라이언트 수 고려, 보안 중요)
서버가 되기 위한 두 가지 방법
1.
내 컴퓨터를 서버 컴퓨터화시키기(웹서버를 직접 설치한다, 로컬 환경 세팅한다.)
- 설치 다소 까다로움
- 추가적인 지식 요구
- 한 번 익히면 자유로운 개발 가능
2.
이 세상 어딘가의 서버컴퓨터 빌리기(웹호스팅 업체 이용)
- 설치와 조작이 단순
- 과금발생
- 개발에 있어 제약 있음
- 클라이언트 수를 고려하지 않아도 됨
- github 이용!
3. HTML
Hyper Text= Link
Markup Language = 컴퓨터가 알아들을 수 있는 언어
1.
글
2.
태그 = 글을 감싸는 틀
3.
속성 = 설명
<h1></h1>~<h6></h6> : 제목 및 본문
<p></p> : 단락
<br></br> : 줄바꿈
<ol></ol> : 순서있는 리스트 전체
<ul></ul> : 순서없는 리스트 전체
<a></a> : 링크(안에 속성 표현)
대원칙! html로 꾸미려 들지 말자
html은 애초에 꾸미는 언어가 아님
꾸미는 언어는 css
1.
"이거 html 문서야~"를 알려주는 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charest="utf-8">
<title>지수를 소개해</title>
</head>
<body>
<h1>지수를 소개합니다</h1>
<h2>지수를 소개해요</h2>
</body>
</html>
HTML
복사
2.
직접 화면에 등장하지 않지만 이 문서를 설명하는 태그
ex) 인코딩 방식(utf-8) 등
3.
직접적으로 화면에 등장하는, 문서에서 보이는 태그
ex) <h1>,<ol> 등
클라이언트와 서버는 url로 통신함
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>나를 소개해요</title>
</head>
<body>
<h1>지두를 소개합니다</h1>
<h2>지두를 소개해요</h2>
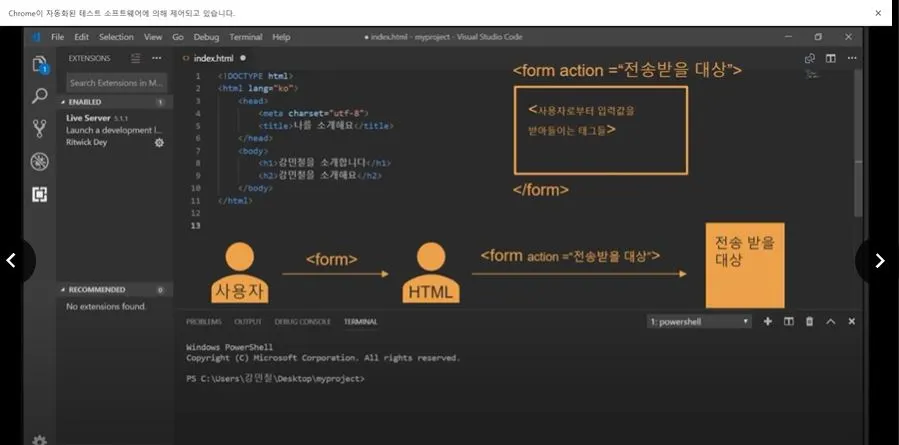
<form action = "전송받을 대상">
아이디 : <Input type = "text" name = "myid">
비밀번호 : <Input type = "password" name = "mypw">
<Input type = "submit">
</form>
<br>
<img src = "snowman.jfif" width = 300>
<br>
<form action = "전송받을 대상">
<h2>나의 일기장</h2>
제목 : <Input type = "text" name = "diarytitle"> <br>
<select>
<option value = "goodday">좋은날</option>
<option value = "sadday">슬픈날</option>
<option value = "soso">그저그런날</option>
</select><br>
내용 : <br>
<textarea cols = "30" rows = "20"></textarea>
<br> <input type = "submit">
</form>
<h2>나의 일대기</h2>
<ol>
<li><a href = "1.html">유년기</a></li>
<li><a href = "2.html">질풍노도의 시기</a></li>
<li>방황기</li>
<li>지금</li>
</ol>
</body>
</html>
HTML
복사
4. Bootstrap
부트스트랩?
css/javascript 기반 웹 프레임 워크
무료, 반응형 웹 지원, 브라우저 호환성
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
HTML
복사
f12 - network - 파일 확인
<!DOCTYPE html>
<html lang="ko">
<head>
<script src = "libs/jquery-3.6.0.min.js"></script>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나를 소개해요</title>
</head>
<body>
<div class="container"> <!-- 여백 생성 -->
<br>
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href = "html/1.html">유년기</a></li>
<li role="presentation"><a href = "html/2.html">질풍노도의 시기</a></li>
<li role="presentation"><a href = "html/3.html">방황기</a></li>
<li role="presentation"><a href = "html/4.html">지금</a></li>
</ul>
<h1>지두를 소개합니다</h1>
<h2>지두를소개해요</h2><br>
<form>
<div class="form-group">
<label for="exampleInputEmail1">이메일 주소</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="이메일을 입력하세요">
</div>
<div class="form-group">
<label for="exampleInputPassword1">암호</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="암호">
</div>
<div class="form-group">
<label for="exampleInputFile">파일 업로드</label>
<input type="file" id="exampleInputFile">
<p class="help-block">여기에 블록레벨 도움말 예제</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 입력을 기억합니다
</label>
</div>
<input type = "submit" class="btn btn-primary">
</form><br>
<br>
<img src="png/snowman.PNG" height = 300px width = 300px>
<br>
<form action="전송받을 대상">
<h2>나의 일기장</h2>
제목 : <input type = "text" name = "diarytitle"><br>
<select>
<option value = "goodday">좋은날</option>
<option value = "saddday">슬픈날</option>
<option value = "soso">그저그런날</option>
</select><br>
내용 : <br>
<textarea cols = "30" rows = "20"></textarea>
<br><input type = "submit">
</form><br>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
</div>
</body>
</html>
HTML
복사
5. Github
1.
code 저장 기능
2.
undo 기능
3.
협업 기능
•
web hosting 기능