1. Intro
웹에 대한 이해와 코딩을 위한 필수 요소
•
프로그램 코드(Program code): 컴퓨터 프로그래밍을 프로그래밍 언어로 적은 글
•
프로그래밍(Programming): 코드를 작성하는 행위
•
프로그래밍 언어(Programming language): 컴퓨터에 명령 내리기 위한 언어
HTML/CSS, Javascript 소개
•
HTML(Hyper Text Markup Language): 웹 페이지의 구조 혹은 데이터 작성을 위한 마크업 언어 → 구조(Structure)
•
CSS(Cascading Style Sheets): 웹 페이지에 관한 다양한 스타일들을 정의 → 스타일(Style)
•
Javascript: 웹을 이용하는 유저와 상호작용 하기 위한 기능을 추가할 때 쓰는 언어 → 동작(Behaviors)
2. HTML 기초
HTML 문서 구조
<!DOCTYPE html>: 문서 형식을 정의
<html lang="kr">: 본격적인 태그의 시작, 사용하는 주 언어를 정의
<head>
<meta charset="utf-8'>: 문서와 관련된 다양한 정보를 담음
<title>: 웹 페이지의 제목을 담음
</head>
<body>
<h1>안녕하세요 저는 수노입니다!</h1>
<p>저는 현재 웹 프로그래밍을 공부하는 학생입니다.</p>
</body>
</html>
레이아웃과 관련된 기본 태그
•
시멘틱 태그(Semantic tag): 의미를 가지고 있는 태그
◦
header: 제목, 소개
◦
nav: 메뉴
◦
section: 기준에 따라 구획을 구분하기 위한 요소
◦
article: 주 내용
◦
aside: 광고, 주변 내용
◦
footer: 회사 정보, 사이트 정보 등의 추가내용
3. 텍스트와 관련된 태그
텍스트와 관련된 태그
•
제목 태그: 제목을 나타내고 싶을 떄 사용, 중요도에 따라 <h1>~<h6>
•
본문 태그
◦
<p>: paragraphs 단락, 문단
◦
<br>: break 줄바꿈 → 종료 태그 </br>가 없음 (=빈 요소)
◦
<pre>: preformatted 입력한 모양 그대로 나옴
•
글자와 관련된 태그
◦
<stong>: 볼드체
◦
<em>: emphasized 이텔릭체
◦
<sub>: subscripted 아래에 기입 ex) 로그의 밑
◦
<sup>: superscripted 위에 기입 ex) 지수
◦
<ins>: inserted 밑줄
◦
<del>: deleted 취소선
4. 링크 태그
링크 태그
•
<a 키="값"(속성)>
</a>
•
ex) <a href="www.google.com">구글</a>
※ 속성: 태그에 대해 추가적인 정보 제공, HTML의 모든 태그가 가지고 있음
경로
•
주소(Address) + 경로(Path) = URL(Uniform Resource Locator)
•
URL(Uniform Resource Locator): 인터넷에서 HTML 페이지, CSS 문서, 이미지 등 자원(Resource)의 위치를 나타냄
◦
절대 URL(Absolute URL): 접근하는 최초 시작점부터 경유한 경로를 모두 기록하여 리소스의 위치를 나타냄
◦
상대 URL(Relative URL): 기준점을 기준으로 상대적인 경로를 기록하여 리소스의 위치를 나타냄
target
•
target: 클릭으로 링크를 열 때 어디에 오픈 할 것인지 정하는 속성
◦
target="_self": 현재 탭에서 링크를 여는 속성
◦
target="_blank": 새 탭(창)에서 링크를 여는 속성
5. 멀티미디어와 관련된 태그
이미지 태그
•
<img src="이미지 URL" alt="사진 설명"> (빈 요소)
•
src="이미지 URL": 불러올 이미지의 URL
•
alt="사진 설명": 불러올 이미지가 없거나 불러오는데 실패했을 경우 대신 표시되는 문구
•
weight="수치", height="수치": 이미지의 높이와 너비를 지정할 때 쓰는 속성, CSS에서 조정하기를 권장
6. 테이블과 리스트
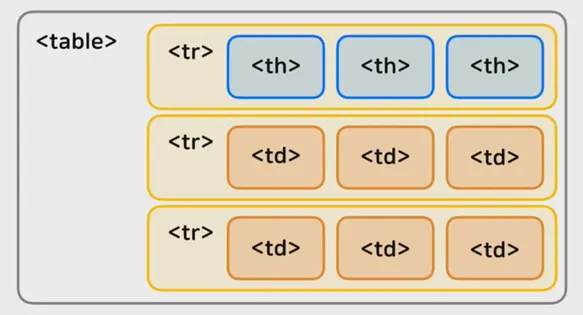
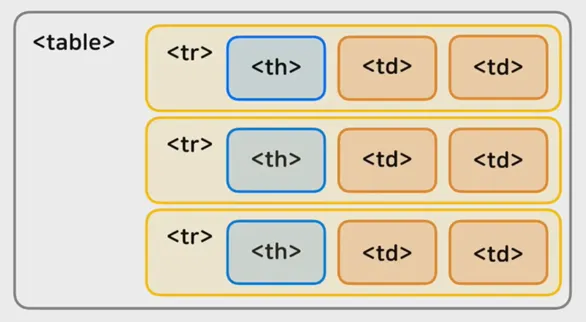
테이블의 구성
•
<table>: 표 전체를 감싸는 태그
•
<tr>: 표에서 행을 구분하는 태그
•
<th>: 표의 행 내부에 제목 셀을 담는 태그
•
<td>: 표의 행 내부에 데이터 셀을 담는 태그
•
rowspan="숫자": "숫자"만큼 셀이 행을 점유
•
colspan="숫자": "숫자"만큼 셀이 열을 점유
목록
•
순서 없는 목록: <ul>
<ul> //unordered list
<li>아이템1</li> //list item
<li>아이템2</li>
<li>아이템3</li>
</ul>
•
순서 있는 목록: <ol>
<ol> //ordered list
<li>아이템1</li>
<li>아이템2</li>
<li>아이템3</li>
</ol>
•
중첩 가능!
<ol> //ordered list
<li>아이템1</li>
<ul> //unordered list
<li>아이템1</li> //list item
<li>아이템2</li>
</ul>
<li>아이템2</li>
</ol>
목록과 관련 있는 속성
•
start="숫자": 리스트가 시작하는 숫자를 정함
•
type="문자": 순서를 시작하는 문자를 정함
•
reversed: 순서를 반대로 시작, 다른 속성과 달리 key만 써서 사용
•
value="숫자": 해당하는 리스트 아이템의 번호를 지정
7. Form 태그
form
•
<form>: 폼에 포함되는 다양한 입력 양식 태그들을 감싸줌
•
action: 데이터를 보낼 URL을 지정
•
method="get", method="post": 보내는 방식을 지정
◦
get: 데이터를 URL 끝에 붙여 눈에 보이게 보냄 (우편)
→ 데이터 조회만을 목적으로 할 때 주로 쓰임
ex) 검색
◦
post: 데이터를 URL에 적지 않고 내부에 숨겨서 보냄 (편지)
→ 서버에 있는 데이터를 쓰거나 수정, 삭제할 때 주로 사용
ex) 게시물 작성
input
•
<input>: 사용자에게 입력을 받기 위해 사용되는 태그 (빈 태그)
•
type="text", type="password"
•
name="id", name="password": 데이터 값의 이름
•
placeholder="아이디를 입력하세요.": input에 아무 값도 입력되지 않았을 때 나타나는 텍스트
•
value="soonho": 실제 할당되는 값, 초기값처럼 둘 수 있음
•
<label>: 해당하는 라벨을 클릭 시 <input> 태그가 활성화 됨
•
for="id", for="password"
•
<div>: 태그들을 구분짓고 나누기 위해 사용되는 태그
select
•
<select>: 여러개의 선택지를 제시하고 싶을 때 씀
•
name="gender"
•
id="gender" //??????
•
<option>: 선택 옵션
•
value="male"
textarea
•
<textarea>: 한 번에 많은 글을 입력받을 때 사용
•
cols="숫자", row="숫자"
button
•
<button>: <input>태그의 버튼타입과 동일하게 버튼을 생성
<button type="submit">
<img src="강아지사진"> //이미지 버튼
</button>
8. CSS 기초
CSS 기초 문법
p { ←선택자
font-family: '맑은 고딕';
font-size: 18px;
속성→ color: blue; ←값
}
•
선택자(Selector): 스타일을 적용하고자 하는 HTML 요소를 선택하는 역할
•
속성(Property): 지정할 스타일의 속성명에 해당 "속성: 값;"이 한 단위
•
값(Value): 키워드나 특정 단위를 이용하여 원하는 스타일을 적용, 속성과 쌍을 이룸
HTML에 CSS를 적용하는 방법
•
Link style: HTML 외부에 있는 CSS파일을 불러옴
<link rel="stylesheet" href="test.css">
•
Embedding style: HTML의 <head>에 <style>를 이용하여 CSS를 작성
<style>CSS 코드</style>
•
Inline style: HTML요소에 직접 style 속성을 이용하여 CSS를 작성
<h1 style="color: red" ~
9. 선택자 기초
선택자 기초
•
선택자(Selector): 스타일을 적용하고자 하는 HTML 요소를 선택하는 역할
(여러 개의 선택자를 ,를 이용하여 한 번에 스타일 적용 가능!)
•
타입 선택자(Type Selector): 해당 태그를 가지는 모든 요소에 스타일 적용
p { color: red; }
•
아이디 선택자(Id Selector): Id 하나에 스타일 적용
#main { color: red; }
•
클래스 선택자(Class Selector): 같은 클래스 이름이면 모두 적용
.main { color: red; }
•
전체 선택자(Universal Selector): 모든 요소에 스타일 적용
* {color: red;}
•
속성 선택자(Attribute Selector): 특정 속성을 소유하는 모든 요소에 스타일 적용
선택자[속성명=속성값] { color: red; }
복합 선택자
•
자식 선택자(Child Selector): 선택자 A의 모든 자식 중 선택자 B와 일치하는 요소 선택
선택자 A > 선택자 B { color: red; }
•
후손 선택자(Descendant Selector): 선택자 A의 모든 후손 중 선택자 B와 일치하는 요소 선택
선택자 A 선택자 B { color: blue; }
단순 선택자
•
pseudo 클래스: 요소의 특별한 상태를 지정할 때 씀 (가상의 클래스)
선택자:pseudo-class {
속성: 속성 값;
}
◦
:link 방문하지 않은 링크일 경우
◦
:visited: 방문한 링크
◦
:hover: 요소에 마우스가 올라와 있을 경우
10. 값, 단위, 색
숫자값과 백분율
•
px
•
em
•
rem
색상
•
hex code
•
rgb
•
hsl
11. 텍스트와 관련된 프로퍼티
폰트와 관련된 프로퍼티
•
font-size
•
font-family
•
font-style
•
font-weight
텍스트 정렬과 관련된 프로퍼티
•
text-align: 텍스트를 좌, 우, 중앙 정렬함
•
letter-spacing: 글자와 글자 사이의 간격(자간)을 조정함
•
text-indent: 문단의 시작부에 들여쓰기를 함
12. 박스모델
박스모델 개념
HTML의 모든 요소는 상자(Box) 형태를 가진다.
Content와 Border
•
border-style
•
border-width
•
border-color
padding와 margin
•
box-sizing: content-box; width(height)= content size
•
box-sizing: border-box; width(height)= content size + padding + border
13. 위치와 관련된 프로퍼티 1
display
•
display: 요소가 보여지는 방식을 지정
◦
display: block; - <div>, <h1>~<h6>, <header>, <p> ...
width, height, margin, padding 가능
◦
display: inline; - <a>, <span>, <img> ...
width, height, margin-top, margin-bottom 불가능
◦
display: inline-block;
width, height, margin-top, margin-bottom 가능
◦
display: none;
position
•
position: 요소의 위치를 정의
◦
position: static;: 기본값, 좌표 프로퍼티를 쓸 수 없음
◦
position: relative;: 상대 위치, 기본 위치를 기준으로 좌표를 사용함
◦
position: absolute;: 부모나 조상 중 relative, absolute, fixed가 선언된 곳을 기준으로 좌표 프로퍼티 적용
◦
position: fixed;: 보이는 화면을 기준으로 좌표 프로퍼티를 이용하여 위치를 고정
◦
z-index
14. 위치와 관련된 프로퍼티 2
flexbox
•
부모 요소(flex Container)
◦
flex-direction: flex 컨테이너 안의 item들의 방향을 정함
◦
felx-wrap: flex 아이템이 flex 컨테이너를 벗어 났을 때 줄을 바꾸는 속성
◦
justify-content: flex-direction으로 정해진 방향을 기준으로 수평으로 item을 정렬하는 방법을 정함
◦
align-items: flex-direction으로 정해진 방향을 기준으로 수직으로 item을 정렬하는 방법을 정함
◦
align-content: flex-direction으로 정해진 방향을 기준으로 수직으로 여러 줄인 item을 정렬하는 방법을 정함
•
자식 요소(flex item)
◦
flex-grow: flex 아이템의 확장과 관련된 속성, 기본 0
◦
flex-shrink: flex 아이템의 축소와 관련된 속성, 기본 1
◦
flex-basis: flex 아이템의 기본 크기를 결정함, 기본 auto
◦
flex: flex-grow, flex-shrink, flex-basis의 축약형
15. 상속과 우선순위
상속
모든 CSS 프로퍼티가 상속되는 것은 아님
우선순위
•
Cascading: CSS 적용 우선순위
◦
중요도: <head>태그 내의 <style>태크 → <head>태그 내의 <style>태크 내의 import문 → <link>태그로 연결된 CSS → <link>태그로 연결된 CSS 내의 import문 → 문브라우저 디폴트 스타일시트
◦
명시도: !important → 인라인 스타일 → 아이디 선택자 → 클래스, 속성, 가상클래스 선택자 → 태그 선택자 → 전체 선택자 → 상속
◦
선언 순서: 나중에 선언된 스타일이 우선 적용
16. 부트스트랩
!important #id div.class ← 부트스트랩보다 상위 우선 순위
.class ← 부트스트랩의 스타일 적용 방식