등수 매기기
영어 점수와 수학 점수의 평균 점수를 기준으로 학생들의 등수를 매기려고 합니다. 영어 점수와 수학 점수를 담은 2차원 정수 배열 score가 주어질 때, 영어 점수와 수학 점수의 평균을 기준으로 매긴 등수를 담은 배열을 return하도록 solution 함수를 완성해주세요.
function solution(score) {
let avg = score.map(v=>(v[0]+v[1])/2);
let sorted = avg.slice().sort((a,b)=>b-a);
return avg.map(v => sorted.indexOf(v) + 1);
}
JavaScript
복사
빠른 풀이
function solution(score) {
return score.map((el) => {
return (
score.filter((v) => (v[0] + v[1]) / 2 > (el[0] + el[1]) / 2).length + 1
);
});
}
JavaScript
복사
저주의 숫자 3
3x 마을 사람들은 3을 저주의 숫자라고 생각하기 때문에 3의 배수와 숫자 3을 사용하지 않습니다. 3x 마을 사람들의 숫자는 다음과 같습니다. ( 표 생략 )
정수 n이 매개변수로 주어질 때, n을 3x 마을에서 사용하는 숫자로 바꿔 return하도록 solution 함수를 완성해주세요.
생각하기 쉬운 풀이
function solution(n) {
let ans = 0;
for(let i = 1; i <= n; i++){
ans += 1;
while(true){
if(ans % 3 === 0 || String(ans).includes("3")){
ans += 1;
continue;
}
break;
}
}
return ans;
}
JavaScript
복사
빠른 풀이
function solution(n) {
let arr = [];
let num = 0;
while (arr.length !== n && ++num) if (num%3!==0 && !(''+num).includes('3')) arr.push(num);
return arr.pop();
}
JavaScript
복사
다항식 더하기
한 개 이상의 항의 합으로 이루어진 식을 다항식이라고 합니다. 다항식을 계산할 때는 동류항끼리 계산해 정리합니다. 덧셈으로 이루어진 다항식 polynomial이 매개변수로 주어질 때, 동류항끼리 더한 결괏값을 문자열로 return 하도록 solution 함수를 완성해보세요. 같은 식이라면 가장 짧은 수식을 return 합니다.
생각하기 쉬운 풀이
function solution(polynomial) {
const polyArr = polynomial.split(" + ");
let xNum = 0;
let num = 0;
polyArr.forEach((item) => {
if(item.includes("x")){
const xArr = item.split("x");
if(xArr[0] === ""){
xNum += 1;
}
if(xArr[0] !== ""){
xNum += Number(xArr[0]);
}
}
if(!item.includes("x")){
num += Number(item);
}
})
if(xNum !== 0 && num !== 0){
return xNum === 1 ? `x + ${num}` : `${xNum}x + ${num}`;
}
if(xNum !== 0 && num === 0){
return xNum === 1 ? "x" : `${xNum}x`;
}
if(xNum === 0 && num !== 0){
return `${num}`;
}
if(xNum === 0 && num === 0){
return "0";
}
}
JavaScript
복사
다른 풀이
function solution(polynomial) {
const arr = polynomial.split(" + ");
const xNum = arr
.filter(n => n.includes("x"))
.map(n => n.replace('x', '') || '1')
.reduce((acc, cur) => acc + parseInt(cur, 10), 0);
const num = arr
.filter(n => !isNaN(n))
.reduce((acc, cur) => acc + parseInt(cur, 10), 0);
let answer = [];
if(xNum) answer.push(`${xNum === 1 ? "" : xNum}x`);
if(num) answer.push(num);
return answer.join(" + ");
}
JavaScript
복사
안전지대
지뢰가 있는 지역과 지뢰에 인접한 위, 아래, 좌, 우 대각선 칸을 모두 위험지역으로 분류합니다.
지뢰는 2차원 배열 board에 1로 표시되어 있고 board에는 지뢰가 매설 된 지역 1과, 지뢰가 없는 지역 0만 존재합니다. 지뢰가 매설된 지역의 지도 board가 매개변수로 주어질 때, 안전한 지역의 칸 수를 return하도록 solution 함수를 완성해주세요.
const dx = [-1, -1, -1, 0, 0, 1, 1, 1];
const dy = [-1, 0, 1, -1, 1, -1, 0, 1];
function solution(board) {
const n = board.length;
const danger = JSON.parse(JSON.stringify(board)); //깊은 복사
for(let x = 0; x < n; x++){
for(let y = 0; y < n; y++){
if(!board[x][y]) continue;
for(let i = 0; i < 8; i++){
const nx = x + dx[i];
const ny = y + dy[i];
if(nx < 0 || nx >= n || ny < 0 || ny >= n)
continue;
danger[nx][ny] = 1;
}
}
}
const mineCnt = danger.flat().filter(d => d).length;
return n * n - mineCnt;
}
JavaScript
복사
빠른 풀이
function solution(board) {
let outside = [[-1,0], [-1,-1], [-1,1], [0,-1],[0,1],[1,0], [1,-1], [1,1]];
let safezone = 0;
board.forEach((row, y, self) => row.forEach((it, x) => {
if (it === 1) return false;
return outside.some(([oy, ox]) => !!self[oy + y]?.[ox + x])
? false : safezone++;
}));
return safezone;
}
JavaScript
복사
겹치는 선분의 길이
선분 3개가 평행하게 놓여 있습니다. 세 선분의 시작과 끝 좌표가 [[start, end], [start, end], [start, end]] 형태로 들어있는 2차원 배열 lines가 매개변수로 주어질 때, 두 개 이상의 선분이 겹치는 부분의 길이를 return 하도록 solution 함수를 완성해보세요.
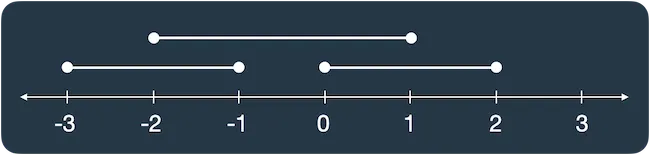
lines가 [[0, 2], [-3, -1], [-2, 1]]일 때 그림으로 나타내면 다음과 같습니다.
선분이 두 개 이상 겹친 곳은 [-2, -1], [0, 1]로 길이 2만큼 겹쳐있습니다.
생각하기 쉬운 풀이
function solution(lines) {
var answer = 0;
let lineMap = new Array(200); // 선분들이 놓일 공간
lineMap.fill(0);
for (let i = 0; i < 3; i++) {
let left = lines[i][0];
let right = lines[i][1];
for (let j = left; j < right; j++) {
lineMap[j + 100] += 1;
}
}
for (let i in lineMap) {
if (lineMap[i] > 1) {
answer += 1;
}
}
return answer;
}
JavaScript
복사
빠른 풀이
function solution(lines) {
let line = new Array(200).fill(0);
lines.forEach(([a, b]) => {
for(; a < b; a++) line[a+100]++;
});
return line.reduce((a, c) => c > 1 ? a + 1 : a, 0)
}
JavaScript
복사