01. Intro
웹에 대한 이해와 코딩을 위한 필수 요소
•
프로그램 코드(Program Code)
: 컴퓨터 프로그램을 프로그래밍 언어로 작성한 글
•
프로그래밍 : 코드를 작성하는 행위
•
프로그래밍 언어(Programming Language)
: 컴퓨터에 명령을 내리기 위한 언어
HTML/CSS, Javascript 소개
•
HTML : 웹페이지의 구조 혹은 데이터 작성을 위한
마크업 언어
>Hyper Text Markup Language
1) Hyper Text : 하이퍼 링크를 통해 사용자가 한 문서에서
다른 문서로 접근할 수 있는 텍스트
⇒ 다중 연결→ 원하는 순서로 접근 가능
⇒ 차례로 접근
2) Markup Language : 태그(마크, 표시)를 이용하여
문서나 데이터의 구조를 명시
•
CSS : 웹 페이지에 관한 다양한 스타일들을 정의
>Cascading Style Sheets
1) Style Sheets : 웹 페이지의 스타일과 관련된
모든 것을 정해둠
2) Cascading : 우선 순위를 가지고 적용
•
Javascript : 웹을 이용하는 유저와 상호작용하기 위한
기능을 추가할 때 쓰는 언어
(3가지 중 유일한 프로그래밍 언어)
02. HTML 기초
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>수노를 소개해요</title>
</head>
<body>
<h1>안녕하세요 저는 수노입니다!</h1>
<p>저는 현재 웹 프로그래밍을 공부하는 학생입니다.</p>
</body>
</html>
HTML
복사
HTML 문서 구조
•
<!DOCTYPE html> : 문서 형식을 정의
•
<html lang = "kr"> : html 문서에서 단 한 번만 사용
이 태그 밖에 다른 태그 사용X
본격적인 태그의 시작
사용하는 주 언어 정의
Head와 Body에 들어갈 요소
•
<head> : html 문서에서 단 한 번만 사용
<html lang = "kr"> 바로 아래에 위치
•
<body> : html 문서에서 단 한 번만 사용
html에서 실질적으로 보여지는 부분
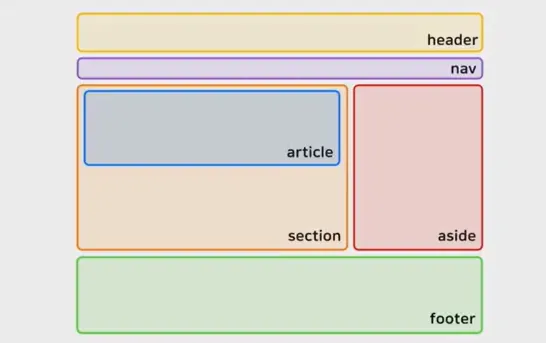
레이아웃과 관련된 기본태그
•
레이아웃(Layout)
- 시맨틱 태그(Semantic tag) : 의미를 가지고 있는 태그
ex
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>XX일보</title>
</head>
<body>
<header>
<p>여기는 로고와 이름이 들어갑니다.</p>
</header>
<nav>
<p>여기는 사이트 메뉴입니다.</p>
</nav>
<section>
<p>여기서부터는 기사가 들어갑니다.</p>
<article>
<p>여기는 첫 번째 기사입니다.</p>
</article>
<article>
<p>여기는 두 번째 기사입니다.</p>
</article>
</section>
<aside>
<p>여기에 광고가 들어갑니다.</p>
</aside>
<footer>
<p>여기에 회사 정보가 들어갑니다.</p>
</footer>
</body>
</html>
HTML
복사
03. 텍스트와 관련된 태그
텍스트와 관련된 태그
•
텍스트와 관련된 태그 ⇒ 콘텐츠에서 가장 큰 비중
1) 제목 태그 : 제목을 나타냄, 중요도에 따라 1~6까지.
<h1></h1> ~ <h6></h6>
2) 본문 태그
- <p></p> : paragraph (단락, 문단)
- <br>: 줄바꿈. 종료 태그X ⇒ Empty Element
- <pre> : preformatted (형식화된), 줄바꿈 기능
입력 내용 그대로 브라우저에 표시
3) 글자와 관련된 태그
- <strong></strong> : strong (강한) ⇒ 볼드체
- <em></em> : emphasized (강조된) ⇒ 이탤릭체
- <sub></sub> : subscripted (아래에 기입한)
- <sup></sup> : superscripted (위에 기입한)
- <ins></ns> : inserted (끼워 넣은) ⇒ 단어/문장 아래에 밑줄
- <del></del> : deleted (삭제된) ⇒ 단어/문장에 취소선
04. 링크 태그
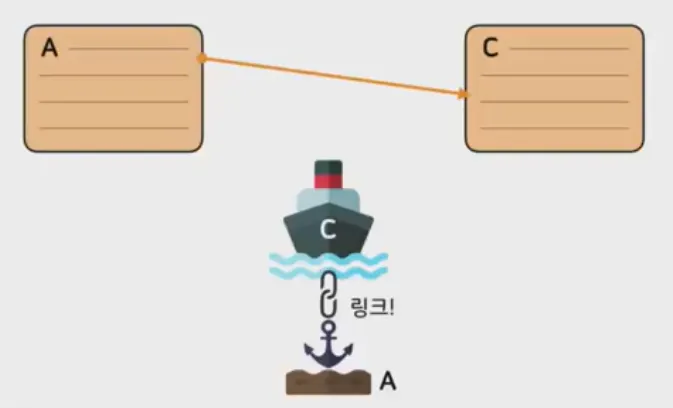
하이퍼 텍스트
◦
하이퍼 텍스트 : 하이퍼 링크를 통해 사용자가 원하는 순서로
한 정보에서 다른 정보로 접근
◦
하이퍼 링크 (Hyper Link)
= 주소 링크
링크 태그
◦
링크 태그
- <a 키(key)='값(value)'>(주소)<\a> : anchor (닻)
=속성(Attributes)
; 태그의 특징을 담고 있음,
태그에 대해 추가적인 정보 제공,
HTML의 모든 태그 → 속성 가질 수 O
→ ex)< a 링크 주소 = "www.google.com">구글</a>
= 키 = 값 ("" or '' 사용!)
- 태그가 여러 성질을 가진 경우 → 띄어쓰기로 구분
> ex. <a 집 = "경기도 수원" 이름 = "수노">수노</a>
◦
href : hypertext reference (하이퍼 텍스트 참조)
⇒ 연결할 웹 사이트 주소를 담고 있음
- ex) <a href = 'https://www.google.com">구글</a> ⇒ 주소에 링크O
= 속성
 링크 태그 : 주소가 일반 텍스트로 입력됨
링크 태그 : 주소가 일반 텍스트로 입력됨
경로
◦
경로 (Path) : 지나는 길
- ex) 웹 사이트 주소 = "경기도 수원시 XX아파트"
- "경기도 수원시 XX아파트/A의 방/A"
→ 주소 → 경로
⇒ 주소 + 경로 → URL(Uniform Resource Locator)
: 인터넷에서 HTML 페이지, CSS 문서, 이미지 등
자원(Resource)의 위치를 나타냄
- URL
1) 절대 URL (Absolute URL)
: 접근하는 최초 시작점부터 경유한 경로를 모두 기록하여
리소스의 위치를 나타냄
2) 상대 URL (Relative URL)
: 기준점을 기준으로 상대적인 경로를 기록하여
리소스의 위치를 나타냄
→ ex1)
⇒ 절대 URL : 경기도 수원시 XX아파트/A의 방/A
상대 URL : (경기도 수원시 XX아파트/A의 방/)A
OR
⇒ 절대 URL : 경기도 수원시 XX아파트/A의 방/A
상대 URL : (경기도 수원시 XX아파트/)A의 방/A
→ ex2)
⇒ 절대 URL : https://myblog.com/about/myface.jpg
상대 URL : about/myface.jpg
target
◦
target : 링크를 열었을 때, 해당 페이지를 어디에 오픈할 지 정하는 속성
- target = "_self" ⇒ 현재 탭에서 링크를 여는 속성
- target = "_blank" ⇒ 새 탭(창)에서 링크를 여는 속성
05. 멀티미디어와 관련된 태그
이미지 태그
◦
<img src = "이미지 url" alt = "사진 설명">
- <img> : 이미지 태그
- src = "이미지 url" : 불러올 이미지의 URL을 속성값으로 가짐
src는 source(근원)의 약자
- alt = "사진 설명" : 불러올 이미지가 없거나
불러오는데 실패했을 경우 대신 표시되는 문장
alternative text(대체 문구)의 약자
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>수노입니다</title>
</head>
<body>
<img src = "https://t1.daumcdn.net/liveboard/holapet/0e5f90af436e4c218343073164a5f657.JPG" alt = "dog's photo"><br>
<img src = "" alt = "dog's photo">
</body>
</html>
HTML
복사
◦
width = "수치"
height = "수치"
: 이미지의 높이와 너비를 지정하는 속성.
(CSS에서 조정하기를 권장)
유튜브
◦
유튜브 영상 넣기
: 유튜브 영상 → 공유 → 퍼가기 → 코드 ctrl C, ctrl V
◦
https://www.youtube.com/watch?v=WPdWvnAAurg
<iframe width="560" height="315" src="https://www.youtube.com/embed/WPdWvnAAurg" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>
06. 테이블과 리스트
테이블의 구성
◦
테이블 태그
- <table> : 표 전체를 감싸는 태그
- <th> : table heading, 제목 셀
- <td> : table data : 데이터 셀
- <tr> : table row, 표에서 행을 구분하는 태그
◦
테이블 만드는 법
- 1) <th> 가로 배열
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 태그</title>
</head>
<body>
<table>
<tr>
<th>성별</th>
<th>학년</th>
<th>이름</th>
</tr>
<tr>
<td>남</td>
<td>3</td>
<td>수노</td>
</tr>
<tr>
<td>여</td>
<td>3</td>
<td>곽두팔</td>
</tr>
</table>
</body>
</html>
HTML
복사
- 2) <th> 왼쪽 배열
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 태그</title>
</head>
<body>
<table>
<tr>
<th>성별</th>
<td>남</td>
<td>여</td>
</tr>
<tr>
<th>학년</th>
<td>3</td>
<td>3</td>
</tr>
<tr>
<th>이름</th>
<td>수노</td>
<td>곽두팔</td>
</tr>
</table>
</body>
</html>
HTML
복사
⇒ <tr> 기준으로 테이블 작성!
◦
rowspan = "숫자" : "숫자"만큼 셀이 행을 점유
colspan = "숫자" : "숫자"만큼 셀이 열을 점유
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 태그</title>
</head>
<body>
<table>
<tr>
<th>성별</th>
<td>남</td>
<td>여</td>
</tr>
<tr>
<th>학년</th>
<td colspan="2">3</td>
</tr>
<tr>
<th>이름</th>
<td>수노</td>
<td>곽두팔</td>
</tr>
</table>
</body>
</html>
HTML
복사
목록
◦
목록
1) 순서 없는 목록(Unordered List)
: <ul>
<li>아이템1</li>
<li>아이템2</li>
<li>아이템3</li>
</ul>
2) 순서 있는 목록(Ordered List)
: <ol>
<li>아이템1</li>
<li>아이템2</li>
<li>아이템3</li>
</ol>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>테이블 태그</title>
</head>
<body>
<h3>장보기 목록</h3>
<ul>
<li>우유</li>
<li>세제</li>
<li>바지</li>
</ul>
<h3>To-Do 리스트</h3>
<ol>
<li>롤 실버 탈출</li>
<li>맛집 탐방
<ul>
<li>우만동 족발집</li>
<li>동북풍미</li>
</ul>
</li>
<li>과제 하기</li>
</ol>
</body>
</html>
HTML
복사
목록과 관련 있는 속성
1.<ol> 태그
•
start = "숫자" : 리스트가 시작하는 숫자를 정함
•
type = "문자" : 순서를 시작하는 문자를 정함
•
reversed : 순서를 반대로 시작. 타 속성과 달리 Key만 사용
2.<li> 태그
•
value = "숫자" : 해당하는 리스트 아이템의 번호를 지정
07. Form 태그
form
•
<form> : 폼에 포함되는 다양한 입력 양식 태그들을 감싸줌
1) action : 데이터를 보낼 URL 지정
2) method : 보내는 방식 지정
- method = "get" : GET 방식
데이터를 URL 끝에 붙여 가시적으로 보냄
⇒ 데이터 조회만을 목적으로 할 때 주로 쓰임
ex. 검색
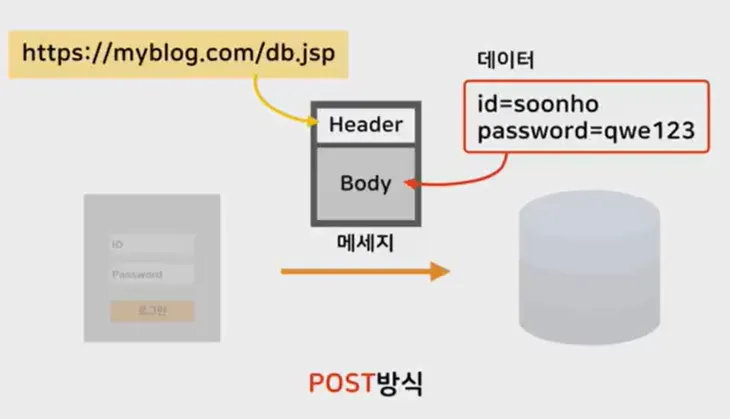
- method = "post" : POST 방식
데이터를 URL에 적지 않고 body에 숨겨서 보냄
⇒ 서버에 있는 데이터를 사용 및 수정, 삭제할 때 주로 쓰임
ex. 게시물 작성
Input
◦
<input> : 사용자에게 입력을 받기 위해 사용되는 태그 (빈 태그)
- <input type = "text" name = "id"> :
→태그 종류 결정 →태그 중 같은 타입과 구분되는 이름 결정
- placeholder = "아이디를 입력하세요"
: input에 아무 값도 입력되지 않았을 때 나타나는 텍스트
◦
value = "soonho : 실제 할당되는 값.
데이터를 넣으면 이 속성에 값이 들어감
초기값처럼 둘 수 있음
◦
<label> : 해당하는 라벨 클릭 시 <input> 태그 활성화
◦
<div> : 태그들을 구분 짓고 나누기 위해 사용되는 태그
Select
◦
<select name = "gender">
: <input> 태그 name 속성과 동일하게 작동
◦
<option value = "male">남성</option>
: <input> 태그에서 입력한 값과 동일한 역할
Textarea
◦
<textarea> : 한 번에 많은 글을 입력받을 때 사용
◦
<button> : <input> 태그의 버튼 타입과 동일하게 버튼을 생성
이미지 버튼 제작 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>회원가입</title>
</head>
<body>
<h2>회원가입</h2>
<form action = "my-app" method = "get">
<div>
<label for = "userid">아이디 : </label>
<input type = "text" id = "userid" name = "id" placeholder="아이디를 입력하세요.">
</div>
<div>
<label for = "password">비밀번호 : </label>
<input type = "password" id = "password" name = "password" placeholder="비밀번호를 입력하세요.">
</div>
<div>
<label for = "gender">성별</label>
<select name = "gender" id = "gender">
<option value = "male">남성</option>
<option value = "female">여성</option>
</select>
</div>
<div>
<label for = "job">직업</label>
<select name = "job" id = "job">
<option value = "student">학생</option>
<option value = "tutor">교사</option>
<option value = "etc">기타</option>
</select>
</div>
<div>
<label for = "Introduce">자기소개 : </label>
<textarea name = "Introduce" id = "Introduce" cols="30" rows="20" placeholder="자기소개를 입력하세요"></textarea>
</div>
<button type = "submit">제출</button>
<button type = "reset">리셋</button>
</form>
</body>
</html>
HTML
복사
08. CSS 기초
CSS 기초 문법
▪
선택자(Selector) : 스타일을 적용하고자 하는 HTML 요소를 선택하
는 역할
▪
속성(Property) : 지정할 스타일의 속성명에 해당
속성 : 값; 이 한 단위
세미콜론(;)을 이용하여 구분
▪
값(value) : 키워드나 특정 단위를 이용하여 원하는 스타일 적용
⇒ 속성(Property)과 쌍을 이룸
CSS 기초 문법
▪
Link style : HTML 외부에 있는 CSS 파일을 불러옴
▪
Embedding style : HTML의 <head>에 <style>을 이용하여 CSS 작성
▪
Inline style : HTML 요소에 직접 style 속성(Attributes)을 이용하여 CSS 작성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>css</title>
<!-- <link rel = "stylesheet" href="test.css"> -->
<!-- <style>
h1 {color : red;}
</style> -->
</head>
<body>
<h1 style="color : red;">수노입니다</h1>
<h1>수노입니다2</h1>
</body>
</html>
HTML
복사
09. 선택자 기초
선택자 기초
▪
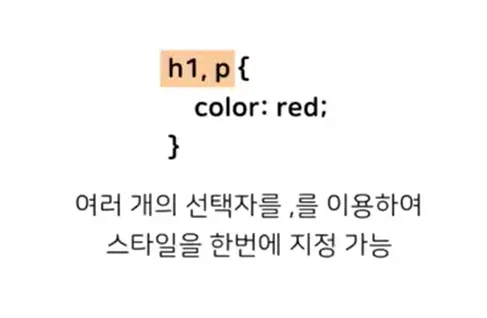
일반적인 태그 ⇒ h1, p, span, div, a, ...
▪
코드 중복은 낭비적
⇒ 여러 개의 선택자를 ,를 이용하여 스타일을 한 번에 지정 가능
단순 선택자
▪
타입 선택자(Type Selector)
: 해당 태그를 가지는 모든 요소에 스타일 적용
▪
아이디 선택자(Id Selector)
- Id로 스타일을 적용. 해당 Id 하나에 적용(Id는 단 하나)
- #main{color:red;}
▪
클래스 선택자(Class Selector)
- 클래스 이름으로 스타일 적용. (같은 클래스 이름→모두 적용)
- 클래스 : 비슷한 특징을 갖는 요소를 지정하여 묶을 수 있음
여러 번 사용이 가능
- .main{color:red;}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자 기초</title>
<style>
p{color:red;}
h2{color:blue;}
#snow{background-color: yellow;}
.contents{font-size: 24px;}
</style>
</head>
<body>
<h1>수노입니다.</h1>
<p>이것은 첫 번째 단락입니다.</p>
<h2 id = "snow">작은 수노입니다.</h2>
<p class = "contents">이것은 두 번째 단락입니다.</p>
<h2>작작은 수노입니다.</h2>
<p class = "contents">이것은 세 번째 단락입니다.</p>
</body>
</html>
HTML
복사
▪
전체 선택자(Universal Selector)
- 모든 요소에 스타일을 적용 → 속도 저하 가능성 O
- *{color:red;}
▪
속성 선택자(Attributes Selector)
- 특정 속성을 소유하는 모든 요소에 스타일을 적용
- 선택자[속성명 = "속성값"]{color : red;}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자 기초2</title>
<style>
newlink[target = "_blank"]{color : red;}
</style>
</head>
<body>
<a href="https://www.google.com" target = "_self">구글 현재창</a>
<a href="https://www.google.com" target = "_blank" id = "newlink">구글 새 창</a>
<a href="https://www.google.com" target = "_self">구글 현재창</a>
<a href="https://www.google.com" target = "_self">구글 현재창</a>
</body>
</html>
HTML
복사
복합 선택자
▪
자식 선택자(Child Selector)
- 선택자 A의 모든 자식 중 선택자B와 일치하는 요소 선택
- 선택자A>선택자B{color:red;}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자 기초3</title>
<style>
article > p {color:red;}
</style>
</head>
<body>
<article>
<div>자식1
<p>후손1</p>
</div>
<div>자식2
<p>후손2</p>
</div>
<p>자식3</p>
</article>
</body>
</html>
HTML
복사
▪
후손 선택자(Descendant Selector)
- 선택자 A의 모든 후손 중 선택자B와 일치하는 요소 선택
- 선택자A 선택자B{color:blue;}
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자 기초4</title>
<style>
article p {color:blue;}
</style>
</head>
<body>
<article>
<div>자식1
<p>후손1</p>
</div>
<div>자식2
<p>후손2</p>
</div>
<p>자식3</p>
</article>
</body>
</html>
HTML
복사
Pseudo 선택자
▪
Pseudo 클래스 (가상 클래스)
- 요소의 특별한 상태를 지정할 때 씀
- 선택자 : pseudo-class{속성 : 속성값;}
- 1) :link ⇒ 방문하지 않은 경우
- 2) :visited ⇒ 이미 방문한 경우
- 3) :hover ⇒ 요소에 마우스가 올라와 있을 경우
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>선택자 기초5</title>
<style>
a:link {color:yellow;}
a:visited {color:green;}
a:hover {background-color : blue;}
</style>
</head>
<body>
<a href="https://www.google.com">구글</a>
</body>
</html>
HTML
복사
10. 값, 단위, 색
숫자값과 백분율
◦
CSS 값의 종류 : 숫자값, 키워드, 색
→ 크기와 관련된 값 조정
◦
숫자값의 단위 :
1) px(화소)
-절대 길이
2) em, rem ⇒ 같은 방식으로 동작, 상대적 길이
-em : 현재 스타일이 지정된 요소의 font-size 기준
-rem : 최상위 요소의 font-size 기준.
(html 최상위 요소 : html태그)
-1em(1rem)의 크기 = 기준 font-size * 1em(1rem)
-rem 사용을 권장
◦
%(퍼센트) : 상대 길이. 보통 이미지나 레이아웃의 너비나 높이 지정.
색상
◦
hex code, rgb
◦
hsl
11. 텍스트와 관련된 프로퍼티
폰트와 관련된 프로퍼티
◦
font-size
◦
font-family : 폰트 종류를 정할 수 있음, 여러 개 동시 지정
-ex. 'Cute Font', Arial, cursive;
= 일반 폰트 (OS에 상관 없이 적용 가능한 폰트)
- 일반 폰트 : serif, sans-serif, cursive, fantasy, monospace
- 웹 폰트 : 링크를 통해 쉽게 폰으를 불러오는 방식.
url를 복사해 head에 붙여넣으면 폰트 적용 가능
◦
font-style : normal, italic, oblique
◦
font-weight : 100 ... 400 → normal ... 700→ bold ... 900
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>웹 폰트</title>
<link href = "https://fonts.google.com/share?selection.family=Bebas%20Neue"></link>
<style>
#main
{
/*
font-family: 'Bebas Neue', cursive;
font-style : italic;
font-weight: 900;
font-size : 35px;
*/
font : itaic 900 35px 'Bebas Neue', cursive;
}
</style>
</head>
<body>
<div id = "main">
ALMOST BEFORE WE KNEW IT,
WE HAD LEFT THE GROUND
</div>
</body>
</html>
HTML
복사
텍스트 정렬과 관련된 프로퍼티
◦
text-align : 텍스트를 좌, 우, 중앙 정렬 (가로 맞춤 정렬)
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 정렬</title>
<style>
h1{
background-color: pink;
text-align: center;}
h2{
background-color: yellowgreen;
text-align: left;}
p{
background-color: royalblue;
text-align: right;}
</style>
</head>
<body>
<div id = "main">
<h1>얘는 가운데에 있을 거예요</h1>
<h2>얘는 왼쪽으로 갈 거예요</h2>
<p>얘는 오른쪽으로 보낼거구요</p>
</div>
</body>
</html>
HTML
복사
◦
line-height : 문장 사이의 간격을 조정함
◦
letter-spacing : 자간
◦
text-indent : 들여쓰기
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>텍스트 정렬2</title>
<style>
#up{
background-color: skyblue;
line-height: 24px;
text-indent: 15px;
}
#down{
background-color: pink;
line-height: 2;
letter-spacing: 5px;
}
</style>
</head>
<body>
<div id = "main">
<p id = "up">ALMOST BEFORE WE KNEW IT,<br>
WE HAD LEFT THE GROUND</p>
<p id = "down">ALMOST BEFORE WE KNEW IT,<br>
WE HAD LEFT THE GROUND</p>
</div>
</body>
</html>
HTML
복사
12. 박스 모델
박스 모델 개념
◦
박스 모델 ⇒ html의 모든 요소는 상자(Box) 형태를 가진다.
- 내용(Content) : 이미지, 텍스트 등 태그 사이에 담는 실제 내용을 담는 부분
- 경계선(Border) : Content를 감싸는 테두리
- 패딩(Padding) : Content과 Border 사이의 여백
- 마진(Margin) : Border 밖의 여백
Content와 Border
◦
Border
1) border-style
2) border-width
3) border-color
4) border-radius : 끝 모서리를 둥글게
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>박스모델1</title>
<style>
body{background-color: skyblue;}
#inner {
width: 200px;
height: 100px;
background-color: pink;
margin: 20px;
padding: 20px;
overflow : scroll;
border-style: dashed solid dotted double;
/*시계방향으로 적용*/
/*
border-width: 6px 8px 10px 12px;
border-color: red blue yellow green;
*/
border: 4px solid lemonchiffon;
border-radius: 30px 20px 10px 0 / 0 10px 20px 30px;
}
</style>
</head>
<body>
<div id = "main">
<div id = "inner">
이것은 내용입니다.
</div>
</div>
</body>
</html>
HTML
복사
padding과 margin
◦
마진 상쇄(Margin Collapse) : 두 div가 세로로 배치되어 있을 때,
상하 간의 마진은 상쇄되고 큰 쪽 마진을 따라간다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Padding과 Margin</title>
<style>
body{background-color: skyblue;}
#top {
width: 200px;
height: 100px;
background-color: pink;
padding: 20px;
margin: 50px;
}
#bottom {
width: 200px;
height: 100px;
background-color: lemonchiffon;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div id = "main">
<div id = "top">
top
</div>
<div id = "bottom">
bottom
</div>
</div>
</body>
</html>
HTML
복사
◦
box sizing ⇒ content-box : content 크기 기준
→ width(height) = content size
⇒ border-box : border 두께까지 포함
→ width(height) = content size + padding + border
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box-sizing</title>
<style>
body{background-color: skyblue;}
#top {
width: 200px;
height: 100px;
background-color: pink;
box-sizing: content-box;
padding: 20px;
}
#bottom {
width: 200px;
height: 100px;
background-color: lemonchiffon;
box-sizing: border-box;
padding: 20px;
}
</style>
</head>
<body>
<div id = "main">
<div id = "top">
top
</div>
<div id = "bottom">
bottom
</div>
</div>
</body>
</html>
HTML
복사
13. 위치와 관련된 프로퍼티1
display
◦
display : 요소가 보여지는 방식 지정
- HTML 요소 → block element
→ inline element
-1) block element : 새로운 줄에서 시작, 자동으로 width 100% 기본값을 가짐
<div>, <h1>~<h6>, <p>, <header>, <section>, ...
width, height, margin, padding 지정 가능
-2) inline element : 새로운 줄에서 시작 X,
필요한 만큼의 너비를 가짐 ⇒ 요소의 content 크기만큼만!
<a>, <span>, <img>, ...
width, height, margin-top, margin-bottom 지정 불가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>block과 inline</title>
<style>
body{background-color: skyblue;}
#block{
background-color: pink;
width: 200px;
height: 100px;
margin: 20px;
padding: 20px;
}
#inline{
background-color: lemonchiffon;
width: 200px;
height: 100px;
margin: 20px;
padding: 20px;
}
</style>
</head>
<body>
<div id = "main">
<p id = "block">
block
</p>
<span id = "inline">
inline
</span>
</div>
</body>
</html>
HTML
복사
- display : inline-block; ⇒ block과 inline 특징 모두 가짐
→ width, height, margin-top, margin-bottom 가능
- display : none; ⇒ 브라우저에 해당 요소 출력 X
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>block과 inline</title>
<style>
body{background-color: skyblue;}
#block{
background-color: pink;
width: 200px;
height: 100px;
margin: 20px;
padding: 20px;
display: none;
}
#inline{
background-color: lemonchiffon;
width: 200px;
height: 100px;
margin: 20px;
padding: 20px;
display: inline-block;
}
</style>
</head>
<body>
<div id = "main">
<p id = "block">
block
</p>
<span id = "inline">
inline
</span>
</div>
</body>
</html>
HTML
복사
position
◦
position : property를 사용하여 요소의 위치 지정
- 1) static : 기본값, 좌표 프로퍼티를 쓸 수 X
- 2) relative : 상대 위치, 기본 위치를 기준으로 좌표 사용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position_1</title>
<style>
body{background-color: skyblue; margin: 0;}
#parent{
background-color: pink;
width: 200px;
height: 200px;
}
#child{
background-color: lemonchiffon;
width: 100px;
height: 100px;
position: relative;
top: 20px;
left: 20px;
}
#child2{
background-color: red;
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div id = "parent">
<div id = "child">
child
</div>
<div id = "child2">
child2
</div>
</div>
</body>
</html>
HTML
복사
- 3) absolute : 부모나 조상 중 relative, absolute, fixed가
선언된 곳을 기준으로 좌표 프로퍼티 적용
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position_2</title>
<style>
body{background-color: skyblue; margin: 0;}
#parent{
background-color: pink;
width: 200px;
height: 200px;
position: relative;
top: 50px;
left: 50px;
}
#child{
background-color: lemonchiffon;
width: 100px;
height: 100px;
position: relative;
top: 20px;
left: 20px;
}
#child2{
background-color: red;
width: 200px;
height: 200px;
position: absolute;
top: 20px;
left: 20px;
}
</style>
</head>
<body>
<div id = "parent">
<div id = "child">
child
</div>
<div id = "child2">
child2
</div>
</div>
</body>
</html>
HTML
복사
- 4) fixed : 보이는 화면을 기준으로 좌표 프로퍼티를 이용하여 위치 고정
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>position_3</title>
<style>
body{background-color: skyblue; margin: 0;}
#main{height: 1200px;}
#fixed{
background-color: pink;
height: 60px;
position: fixed;
left: 0;
top: 0;
width: 100%;
}
</style>
</head>
<body>
<div id = "main">
<div id = "fixed">
저는 고정되어있습니다.
</div>
ALMOST BEFORE WE KNEW IT, WE HAD LEFT THE GROUND
ALMOST BEFORE WE KNEW IT, WE HAD LEFT THE GROUND
ALMOST BEFORE WE KNEW IT, WE HAD LEFT THE GROUND
ALMOST BEFORE WE KNEW IT, WE HAD LEFT THE GROUND
ALMOST BEFORE WE KNEW IT, WE HAD LEFT THE GROUND
</div>
</body>
</html>
HTML
복사
- 5) z-index : 숫자값이 클 수록 전면에 출현. (출현의 우선순위 부여)
static을 제외한 요소에서 적용 가능
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>z-index</title>
<style>
body{background-color: skyblue;margin: 0;}
#top{
background-color: pink;
height: 100px;
width: 100px;
position: absolute;
z-index: 2;
}
#bottom{
background-color: lemonchiffon;
height: 100px;
width: 100px;
position: absolute;
z-index: 1;
}
</style>
</head>
<body>
<div id = "main">
<div id = "top">
앞 입니다.
</div>
<div id = "bottom">
뒤 입니다.
</div>
</div>
</body>
</html>
HTML
복사
14. 위치와 관련된 프로퍼티2
flexbox
◦
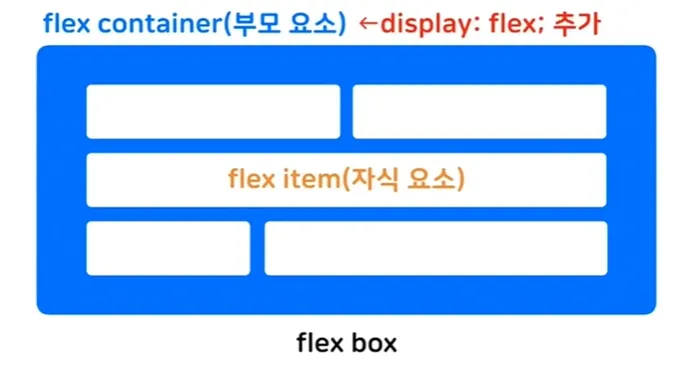
flexbox
◦
부모 요소(flex Container)
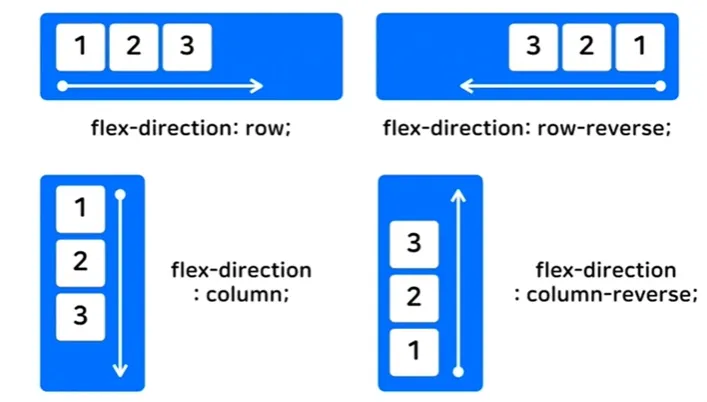
- flex-direction : flex 컨테이너 안의 item들의 방향을 정함
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-direction</title>
<style>
body{margin:0;}
#container{
background-color: skyblue;
display: flex;
flex-direction: column-reverse;
height: 1000px;
}
.item{
border-radius: 4px;
background-color: pink;
height: 36px;
width: 36px;
}
</style>
</head>
<body>
<div id = "container">
<div class = "item">1</div>
<div class = "item">2</div>
<div class = "item">3</div>
</div>
</body>
</html>
HTML
복사
- flex-wrap : flex 아이템이 flex 컨테이너를 벗어났을 때 줄을 바꾸는 속성
flex-wrap : nowrap; ⇒ 줄바꿈 X
flex-wrap : wrap; ⇒ 줄바꿈 O
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-wrap</title>
<style>
body{margin:0;}
#container{
background-color: skyblue;
display: flex;
flex-direction: row;
width: 200px;
height: 100px;
flex-flow: row wrap;
}
.item{
border-radius: 4px;
background-color: pink;
height: 36px;
width: 36px;
}
</style>
</head>
<body>
<div id = "container">
<div class = "item">1</div>
<div class = "item">2</div>
<div class = "item">3</div>
<div class = "item">4</div>
<div class = "item">5</div>
<div class = "item">6</div>
<div class = "item">7</div>
<div class = "item">8</div>
</div>
</body>
</html>
HTML
복사
- justify-content : flex-direction으로 정해진 방향 기준으로 수평으로 item 정렬
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>justify-content</title>
<style>
body{margin:0;}
#container{
background-color: skyblue;
display: flex;
flex-direction: row;
width: 250px;
height: 250px;
justify-content: space-around;
}
.item{
border-radius: 4px;
background-color: pink;
height: 36px;
width: 36px;
}
</style>
</head>
<body>
<div id = "container">
<div class = "item">1</div>
<div class = "item">2</div>
<div class = "item">3</div>
<div class = "item">4</div>
</div>
</body>
</html>
HTML
복사
- align-items : flex-direction으로 정해진 방향 기준으로 수직으로 item 정렬
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>align-items</title>
<style>
body{margin:0;}
#container{
background-color: skyblue;
display: flex;
flex-direction: row;
width: 250px;
height: 250px;
justify-content: space-around;
align-items: center;
}
.item{
border-radius: 4px;
background-color: pink;
height: 36px;
width: 36px;
}
</style>
</head>
<body>
<div id = "container">
<div class = "item">1</div>
<div class = "item">2</div>
<div class = "item">3</div>
<div class = "item">4</div>
</div>
</body>
</html>
HTML
복사
- align-content : flex-direction으로 정해진 방향 기준으로
수직으로 여러 줄인 item 정렬
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>align-content</title>
<style>
body{margin:0;}
#container{
background-color: skyblue;
display: flex;
flex-direction: row;
width: 250px;
height: 250px;
align-items: center;
flex-wrap: wrap;
align-content: space-between;
}
.item{
border-radius: 4px;
background-color: pink;
height: 36px;
width: 36px;
}
</style>
</head>
<body>
<div id = "container">
<div class = "item">1</div>
<div class = "item">2</div>
<div class = "item">3</div>
<div class = "item">4</div>
<div class = "item">5</div>
<div class = "item">6</div>
<div class = "item">7</div>
<div class = "item">8</div>
</div>
</body>
</html>
HTML
복사
◦
자식 요소(flex item)
- flex-grow : flex 아이템의 확장과 관련된 속성, 기본 0, 단위 X 숫자값
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>align-content</title>
<style>
body{margin:0;}
#container{
background-color: skyblue;
display: flex;
flex-direction: row;
width: 250px;
height: 250px;
align-items: center;
flex-wrap: wrap;
align-content: space-between;
}
.item{
border-radius: 4px;
background-color: pink;
height: 36px;
width: 36px;
}
#one{
flex-grow: 2;
}
#two
{
flex-grow: 2;
}
</style>
</head>
<body>
<div id = "container">
<div id = "one" class = "item">1</div>
<div id = "two" class = "item">2</div>
<div class = "item">3</div>
</div>
</body>
</html>
HTML
복사
- flex-shrink : flex 아이템의 축소와 관련된 속성, 기본 1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>align-content</title>
<style>
body{margin:0;}
#container{
background-color: skyblue;
display: flex;
flex-direction: row;
width: 250px;
height: 250px;
align-items: center;
flex-wrap: wrap;
align-content: space-between;
}
.item{
border-radius: 4px;
background-color: pink;
height: 36px;
width: 36px;
}
#one{
flex-shrink: 0;
}
#two
{
flex-shrink: 1;
}
#three{
flex-shrink: 2;
}
</style>
</head>
<body>
<div id = "container">
<div id = "one" class = "item">1</div>
<div id = "two" class = "item">2</div>
<div id = "three" class = "item">3</div>
</div>
</body>
</html>
HTML
복사
- flex-basis : flex 아이템의 기본 크기를 결정, 기본 auto, 단위 필수
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>align-content</title>
<style>
body{margin:0;}
#container{
background-color: skyblue;
display: flex;
flex-direction: row;
width: 250px;
height: 250px;
align-items: center;
flex-wrap: wrap;
align-content: space-between;
}
.item{
border-radius: 4px;
background-color: pink;
height: 36px;
width: 36px;
}
#one{
flex-basis: 10px;
}
#two
{
flex-shrink: 1;
}
#three{
flex-shrink: 2;
}
</style>
</head>
<body>
<div id = "container">
<div id = "one" class = "item">1</div>
<div id = "two" class = "item">2</div>
<div id = "three" class = "item">3</div>
</div>
</body>
</html>
HTML
복사
- flex : flex-grow, flex-shrink, flex-basis의 축약형
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>flex-basis</title>
<style>
body{margin:0;}
#container{
background-color: skyblue;
display: flex;
flex-direction: row;
width: 250px;
height: 250px;
}
.item{
border-radius: 4px;
background-color: pink;
height: 36px;
width: 36px;
}
#one{
flex: 1;
}
</style>
</head>
<body>
<div id = "container">
<div id = "one" class = "item">1</div>
<div id = "two" class = "item">2</div>
<div id = "three" class = "item">3</div>
</div>
</body>
</html>
HTML
복사
flexbox를 활용한 간단한 레이아웃
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>레이아웃</title>
<style>
*{box-sizing: border-box;}
body{margin: 0;}
a{text-decoration: none;}
a:link, a:visited, a:active{color:inherit;}
header{background-color: skyblue;}
nav{background-color: pink;}
aside{background-color: lightgray;}
footer{background-color: lightcoral;}
#main{
display: flex;
}
.content{
flex: 70%;
}
.aside{
flex:30%
}
.navbar{
display: flex;
justify-content: flex-end;
}
.header{
padding: 30px;
text-align: center;
}
.navbar a{
padding: 8px;
margin-right: 20px;
}
.navbar a:hover{
color: black;
background-color: white;
}
.content, .aside{
padding: 40px;
}
footer{
padding: 30px;
text-align: center;
}
html,body{
height: 100%;
}
body{
display: flex;
flex-direction: column;
}
#main{
flex: 1;
}
.foot{
flex-shrink: 0;
}
</style>
</head>
<body>
<header class = "header">
<h1>My Webpage</h1>
</header>
<nav class = "navbar">
<a href="">Home</a>
<a href="">About</a>
<a href="">QnA</a>
</nav>
<div id = "main">
<article>
<h2>About Me</h2>
<h3>Introduce</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Placeat modi magnam et molestiae, eos illum aperiam animi inventore veniam ea, vero maxime doloremque sunt impedit, qui incidunt asperiores labore beatae?</p>
</article>
<aside class = "aside">
<h2>AD</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eum dolores optio amet nostrum, sed ea mollitia! Culpa sunt quaerat recusandae. Quaerat dolorem aut praesentium molestias quibusdam tenetur non natus dignissimos?</p>
</aside>
</div>
<footer class = "footer">
<h2>Footer</h2>
</footer>
</body>
</html>
HTML
복사
15. 상속과 우선순위
상속
◦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=1, initial-scale=1.0">
<title>상속</title>
<style>
.target{
color: red;
}
</style>
</head>
<body>
<div class = "target">
Hello!
<h1>Title</h1>
<div>
Inner div
<h2>SubTitle</h2>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Delectus cum debitis voluptates fugit reprehenderit nisi assumenda dolores, at asperiores aliquam aut atque dolorum commodi molestias esse vitae sit, eum inventore!</p>
</div>
</div>
</body>
</html>
HTML
복사
◦
모든 CSS 프로퍼티가 상속되는 것은 아님
◦
margin: inherit;
⇒ 상속이 되지 않는 프로퍼티 → inherit을 쓰면 상속 가능
우선순위
◦
Cascading : CSS 적용 우선 순위
1) 중요도
2) 명시도
3) 선언 순서
◦
중요도
-<head>태그 내의 <style>태그
-<head>태그 내의 <style>태그 내의 @improt문
-<link>태그로 연결된 CSS
-<link>태그로 연결된 CSS 내의 @import문
-브라우저 디폴트 스타일시트
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>중요도</title>
<link rel="stylesheet" href="test2.css">
<style>
div{
background-color: red;
color: white;
}
</style>
</head>
<body>
<div>Hello!</div>
</body>
</html>
HTML
복사
◦
명시도
-!important ⇒ 값을 최우선으로 만들어줌
-인라인 스타일
-아이디 선택자
-클래스, 속성, 가상클래스 선택자
-태그 선택자
-전체 선택자
-상속
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>명시도</title>
<style>
p, div{background-color: black;}
p{color: red !important;}
#id{color: yellow;}
div.class{color: green;}
.class{color: blue;}
div{color: purple;}
*{color: white;}
</style>
</head>
<body>
<p id = "id" style="color : orange;">p tag with id</p>
<div class="class">div tag with class</div>
</body>
</html>
HTML
복사
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>규칙</title>
<link rel = "stylesheet" href="test2.css">
<style>
#id {color: blue;}
.test{color: red;}
</style>
</head>
<body>
<p id = "id" class = "test">Will be Red.</p>
</body>
</html>
HTML
복사
◦
선언 순서 : 나중에 선언된 스타일 우선
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.first{color: blue;}
.second{color: red;}
p{color: green;}
p{color: orange;}
</style>
</head>
<body>
<p class = "first second">Hello WOrld</p>
</body>
</html>
HTML
복사
16. 부트스트랩
소개 및 시작
◦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.btn{
cursor:pointer;
border: 1px solid black;
border-radius: 4px;
padding: 6px 20px;
text-align: center;
background: #fff;
color: black;
font-weight: bold;
}
.btn-accept{
border: none;
background: dodgerblue;
color: #fff;
}
.btn-cancel{
border: 1px solid black;
background: red;
color: white;
}
.btn-login {
border: none;
background: green;
}
</style>
</head>
<body>
<button class = "btn">기본 버튼</button>
<button class = "btn btn-accept">수락</button>
<button class = "btn btn-cancel">취소</button>
<button class = "btn btn-login">로그인</button>
</body>
</html>
HTML
복사
폼과 버튼
◦
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>폼과 버튼</title>
<style>
</style>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-light">Light</button>
<button type="button" class="btn btn-dark">Dark</button>
<button type="button" class="btn btn-link">Link</button>
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-successS" type="submit" value="Submit">
<input class="btn btn-danger" type="reset" value="Reset">
</body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</html>
HTML
복사
그리드 시스템
◦
그리드 시스템 : 웹을 바둑판에 두듯 배치
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>그리드 시스템</title>
<style>
div.col{
background-color: skyblue;
border-radius: 4px;
border: 1px solid pink;
}
</style>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
2 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
2 of 3
</div>
<div class="col">
3 of 3
</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</html>
HTML
복사
⇒ 무조건 12등분
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>반응형 웹</title>
<style>
</style>
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
<body>
<div class = "container">
<div class = "row">
<div class = "col-6 col-sm-9 bg-success">col-6 col-sm-9</div>
<div class = "col-6 col-sm-3 bg-warning">col-6 col-sm-3</div>
</div>
</div>
<div class = "container">
<div class = "row">
<div class = "col-7 col-lg-8 bg-success">col-7 col-sm-8</div>
<div class = "col-5 col-lg-4 bg-warning">col-5 col-sm-4</div>
</div>
</div>
<div class = "container">
<div class = "row">
<div class = "col-sm-3 col-md-6 col-lg-4 bg-success">col-sm-3 col-md-6 col-lg-4</div>
<div class = "col-sm-9 col-md-6 col-lg-8 bg-warning">col-sm-9 col-md-6 col-lg-8</div>
</div>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.bundle.min.js" integrity="sha384-ka7Sk0Gln4gmtz2MlQnikT1wXgYsOg+OMhuP+IlRH9sENBO0LRn5q+8nbTov4+1p" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/@popperjs/core@2.10.2/dist/umd/popper.min.js" integrity="sha384-7+zCNj/IqJ95wo16oMtfsKbZ9ccEh31eOz1HGyDuCQ6wgnyJNSYdrPa03rtR1zdB" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/js/bootstrap.min.js" integrity="sha384-QJHtvGhmr9XOIpI6YVutG+2QOK9T+ZnN4kzFN1RtK3zEFEIsxhlmWl5/YESvpZ13" crossorigin="anonymous"></script>
</html>
HTML
복사