1. Web & Web Service
"우리는 웹서비스로부터 원하는 것을 얻는다."
•
웹서비스를 만든다 = 서버를 만든다
•
클라이언트 (client) → 서버 (server) = Request (요청)
•
클라이언트 (client) ← 서버 (server) = Respond (응답)
Request 의 종류
•
HTML: Request - Respond 사이의 통신에서 오가는 문서
•
WWW (World Wide Web): 인터넷에 연결된 클라이언트들이 서로의 정보를 공유할 수 있는 공간
•
웹 브라우저: 서버의 HTML 문서를 받아 클라이언트에게 보여주는 역할을 하는 응용 소프트웨어
Q. 인터넷이 서버(인터넷=서버), 컴퓨터가 클라어언트(컴퓨터=클라이언트) 인가? → 둘 다 컴퓨터! 클라이언트와 서버는 '개념적 용어'로서... 정보를 제공받는 컴퓨터는 '클라이언트', 정보를 제공해주는 컴퓨터는 '서버'라고 부른다.
2. 웹 서버를 만드는 방법
•
서버 컴퓨터: 신경 써야 할 부분만 확실히 신경 쓴 컴퓨터
1.
빠른 컴퓨팅 능력
2.
24시간 무한루프
3.
발열 냉각장치
4.
클라이언트 수 고려
5.
보안 중요
•
서버가 되기 위한 두 가지 방법
1.
내 컴퓨터를 서버 컴퓨터화 시키기 (웹서버 SW: Apache, Microsoft IIS)
1) 설치 다소 까다로움
2) 추가적인 지식 요구
3) 한 번 익히면 자유로운 개발 가능
2.
이 세상 어딘가의 서버컴퓨터 빌리기 (웹 호스팅 업체: AWS c9, GitHub)
1) 설치와 조작이 단순
2) 과금 발생
3) 개발에 있어 제약이 있음
4) 클라이언트 수를 고려하지 않아도 됨
3. HTML - 1
HTML = Hyper Text (=Link) Markup Language
•
직접 옮긴 글
1.
글
2.
글을 감싸는 틀 (마카로 표시한 내용)
3.
틀에 붙는 부가설명 (마카로 표시한 내용)
•
마카 ⇒ HTML 코드
1.
글
2.
태그
3.
속성
www.codecademy.com html 커리큘럼 공부하기!
4. HTML - 2
대 원칙! HTML로 꾸미려 들지 말자
HTML은 '꾸미는 언어'가 아님 꾸미는 언어는 CSS
•
HTML 코드
1.
"이거 HTML(로 작성된) 문서야~"를 알려주는 태그
<!DOCTYPE html>
<html lang="ko"> //문서의 시작
</html> //문서의 끝
2.
직접 화면에 등장하진 않지만 이 문서를 설명하는 태그 (문서의 Title, 인코딩 방식 등)
<head>
</head>
3.
직접적으로 화면에 등장하는, 문서에서 보이는 태그 (h1, p, li 등)
<body>
</body>
5. HTML - 3
Visual Studio Code로 실습 진행
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나를 소개해요</title>
</head>
<body>
<h1>강민철을 소개합니다</h1>
<h2>강민철을 소개해요</h2>
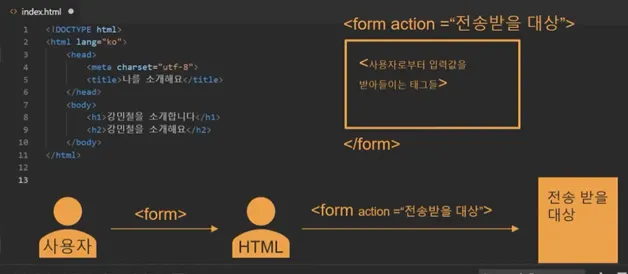
<form action = "전송받을 대상">
아이디 : <input type = "text" name = "myid">
비밀번호 : <input type = "password" name = "mypw">
<input type = "submit">
</form>
<br>
<img src="png/snowman.PNG" height = 300px width = 300px>
<br>
<form action="전송받을 대상">
<h2>나의 일기장</h2>
제목 : <input type = "text" name = "diarytitle"><br>
<select>
<option value = "goodday">좋은날</option>
<option value = "saddday">슬픈날</option>
<option value = "soso">그저그런날</option>
</select><br>
내용 : <br>
<textarea cols = "30" rows = "20"></textarea>
<br><input type = "submit">
</form><br>
<h2>나의 일대기</h2>
<ol>
<li><a href = "html/1.html">유년기</a></li>
<li><a href = "html/2.html">질풍노도의 시기</a></li>
<li><a href = "html/3.html">방황기</a></a></li>
<li><a href = "html/4.html">지금</a></li>
</ol>
</body>
</html>
HTML
복사
6. BootStrap
BootStrap: CSS/JavaScript 기반 웹 프레임워크
•
BootStrap의 장점
1.
공짜
2.
반응형 웹 지원 (자동화면조정)
3.
브라우저 호환성
•
BootStrap의 단점
1.
딱 보면 티 남
2.
성능이 다소 떨어짐
7. Github 배포
•
Github: 3+1가지의 기능
1.
Code 저장 기능
2.
Undo 기능
3.
협업 기능
+. Web Hosting 기능 (Easy & Free)