테이블 태그
<table></table>
<th><td><tr>
•
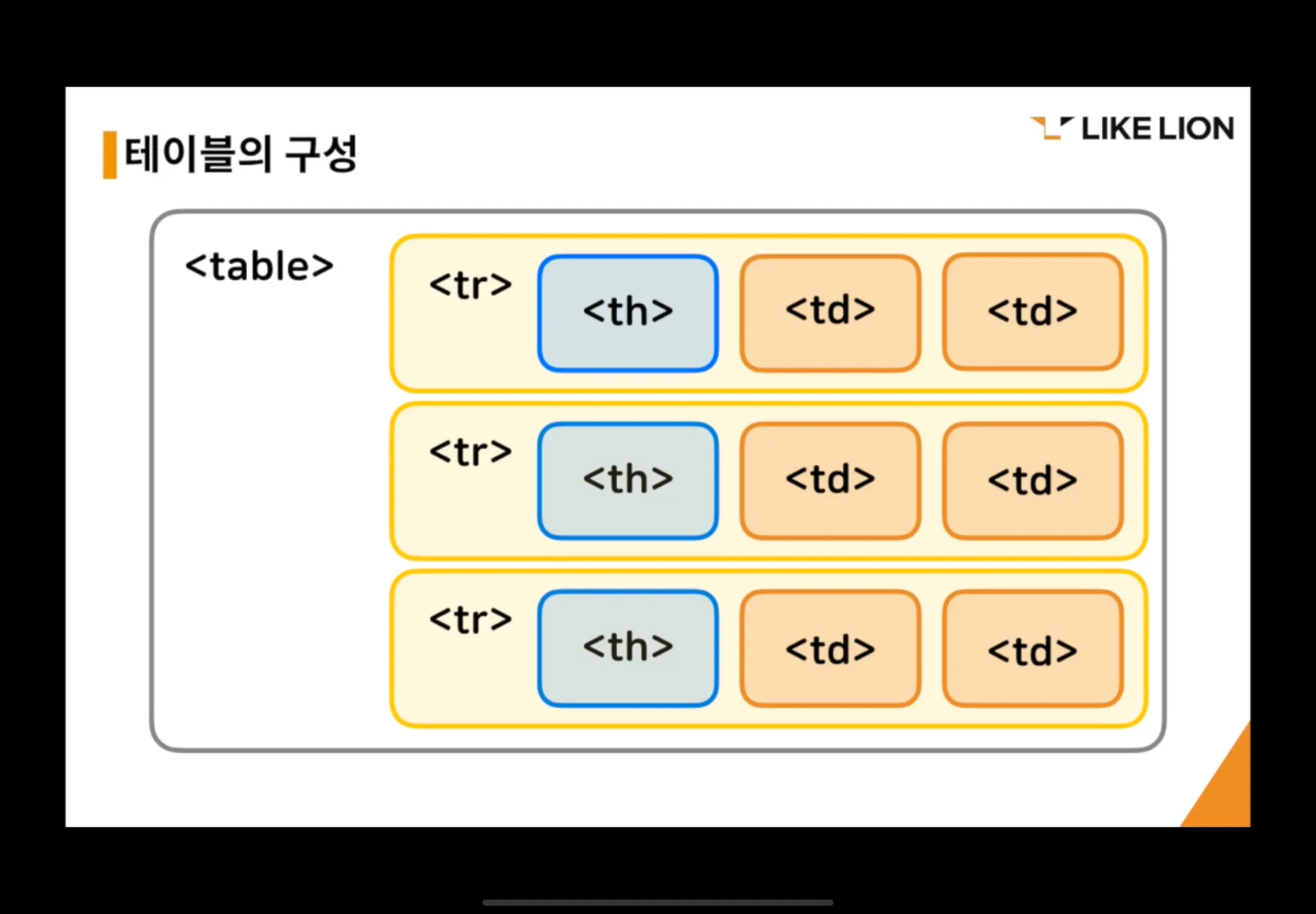
<table> : 표 전체를 감싸는 태그
•
<tr> : 표에서 행을 구분하는 태그 → table row
•
<th> : 표의 행 내부에 제목 셀을 담는 태그 → table heading
•
<td> : 표의 행 내부에 데이터 셀을 담는 태그 → table data
테이블 태그 코드
넣깅
왼쪽 테이블 헤드 코드
넣어두깅
→ rowspan=“숫자” : “숫자” 만큼 셀이 행을 점유
→ colspan=“숫자” : “숫자” 만큼 셀이 열을 점유
코드
→ 순서 없는 목록 unordered list
<ul>
<li>아이템1</li>
<li>아이템2</li>
<li>아이템3</li>
</ul>
→ 순서 있는 목록 ordered list
<ol>
<li>아이템1</li>
<li>아이템1</li>
<li>아이템1</li>
</li>
리스트 코드 넣기
목록과 관련 있는 속성
→ <ol> 태그 : start=“숫자” - 리스트가 시작하는 숫자를 정함
type=“문자” - 순서를 시작하는 문자를 정함
reverse - 순서를 반대로 시작, 다른 속성과 달리 키만 써서 사용
→ <li> 태그 : value=“숫자” - 해당하는 리스트 아이템의 번호를 지정
코드 넣기