HTML&CSS 챌린지 강의
HTML&CSS 챌린지 참여 방법
1. Velog 회원 가입
velog 회원 가입 이후 아이디를 제출해주세요. ( 모집 신청 시 제출된 아이디와 다를 경우에만 문의 주세요 )
2. ( 시작 날짜 ~ 종료 날짜 ) 기간 내에 총 11개의 파트의 강의 및 실습을 진행
이 페이지 맨 아래에 명시된 커리큘럼을 기반으로 5일 동안 적절히 분배하여 학습
3. 학습 기간 동안 매일 1개의 velog Today I Learned ( TIL ) 포스팅을 진행
1.
오늘 배운 내용에 대한 요약
2.
각각의 실습 코드 정리
3.
강의를 듣고 난 뒤의 강의 목록 캡쳐 포함 ( 해당 범위까지 완강 인증 )
4.
위 내용과 UDR, 언더독레볼루션 태그를 포함하여 글을 작성
5.
제출 마감일 이후 올라오는 공지에 제출확인 여부를 확인하기
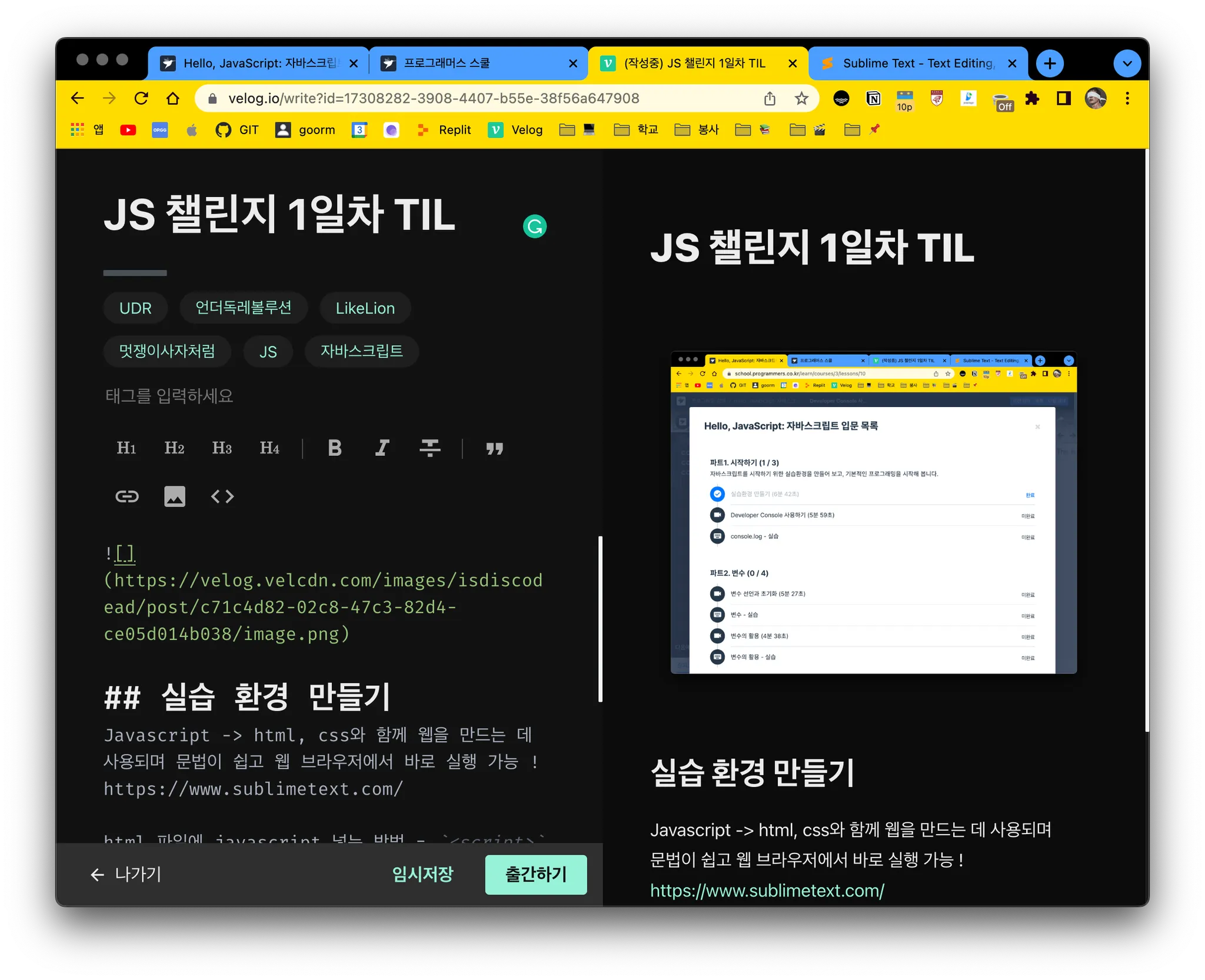
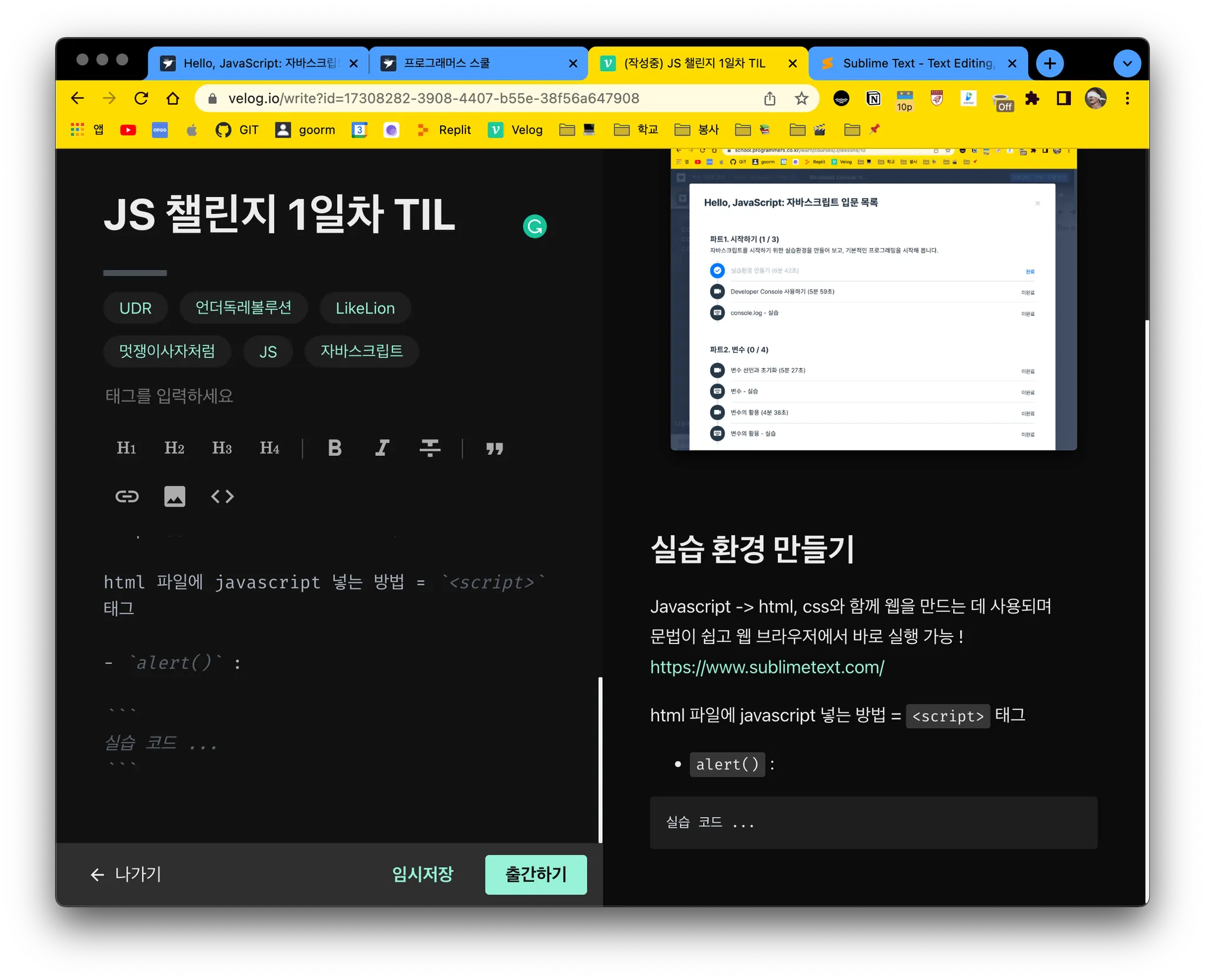
velog 포스팅 참고 양식
 블로깅에 사용한 간단 마크업 문법 설명 !!
블로깅에 사용한 간단 마크업 문법 설명 !!
velog는 markup 문법을 사용합니다! 더 자세한 사용법을 알고 싶으신 분들은 아래 링크를 참조해주세요.
•
`을 사용해서 짧은 코드를 돋보이게 할 수 있고, ```과 ``` 사이에 긴 코드를 작성할 수 있습니다. ( 에디터 상단의 < > 모양 버튼 눌러서 사용 가능 )
•
#은 개수에 따라 heading, 즉 제목을 달아줄 수 있습니다. ( #이 많을수록 글자 크기가 작아짐 )
•
구분선은 - 3개를 연달아 사용하면 생깁니다.
Table
Search