01. Web & Web Service
00. Orientation
•
목차
1.
What is Web Service?
2.
웹 서버를 만드는 방법
3.
HTML 1
4.
HTML 2
5.
HTML 3
6.
Bootstrap
7.
Github를 통한 배포
01. Web & Web Service
•
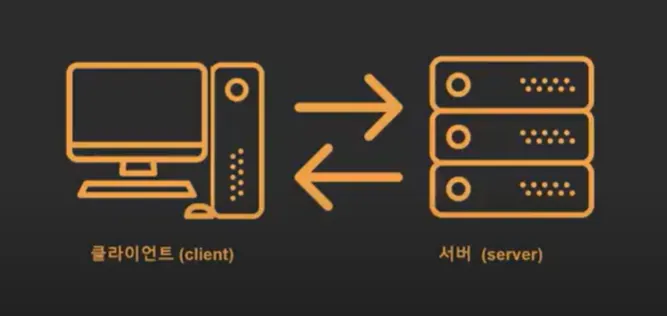
클라이언트(client) : 손님. 서비스를 요청하는 입장
•
서버(server) : 요청하는 서비스에 대해 응답하는 입장
•
Request(부탁) : 클라이언트 → 서버
•
Response(응답) : 서버 → 클라이언트
⇒ 웹서비스를 만든다 = 서버를 만든다
•
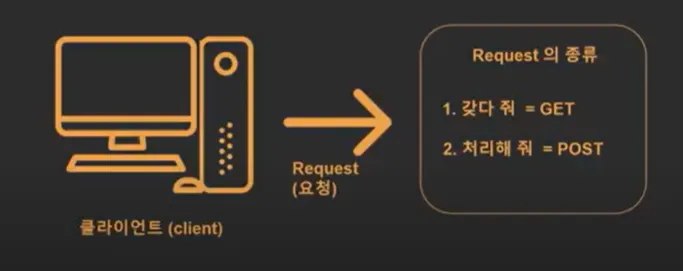
Request ⇒ 1. 갖다줘 = GET
2. 처리해줘 = POST
•
ex. 나는 네이버를 켜고
→GET(네이버 갖다줘)
웹툰을 본 다음 재미있다고 댓글을 달았다.
→GET(웹툰 갖다줘) →POST(댓글 처리해줘)
cf. P2P (Peer To Peer) : 친구에서 친구로
•
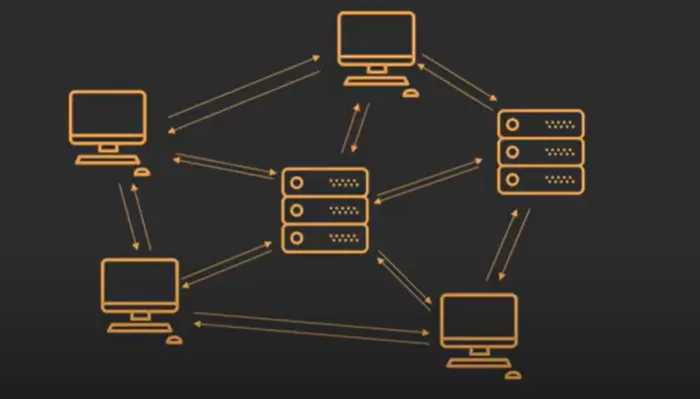
Web이란?
>WWW : World Wide Web
⇒ 클라이언트-서버 관계 or P2P 관계들이 컴퓨터마다, 서버마다
얽혀 하나의 거대한 거미줄처럼 망이 형성된 것
•
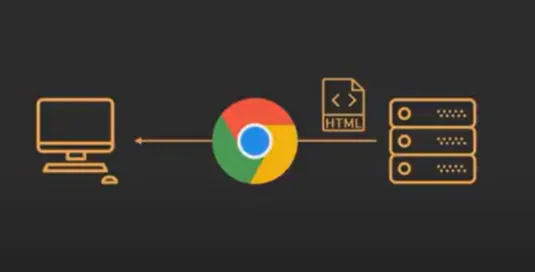
웹 브라우저
> 서버랑 통신할 때 주고 받는 HTML 문서를 우리에게
받아주고 보여주는 역할을 수행.
>다른 서버 또는 P2P 대상자와 연결해주는 통로 역할.
02. 웹 서버를 만드는 방법
서버 컴퓨터
◦
서버 컴퓨터?
→신경 써야 할 부분만 확실히 신경 쓴 컴퓨터!
◦
필요한 능력
1.
빠른 컴퓨팅 능력 (연산 속도)
2.
24시간 작동 (무한 루프)
3.
발열 냉각 장치 (2에서 발열 발생)
4.
클라이언트 수 고려
5.
보안 (중앙 집중적인 구조 ⇒ 이용자의 정보의 집중)
서버
◦
서버가 되기 위한 두 가지 방법
1. 내 컴퓨터 ⇒ 서버 컴퓨터화 시키기
2. 이미 서버용 프로그램이 설치된 다른 컴퓨터 이용
03. HTML - 1
HTML
▪
HTML : Hyper Text Markup Language
= Link = 컴퓨터가 받아들일 수 있는 언어
→ 링크를 클릭만 하면 언제, 어디에서든
다른 페이지로 넘어갈 수 있는 힘을 명시
링크의 특징 > 클릭만 하면 언제, 어디에서든 다른 페이지로 넘어갈 수 있다
▪
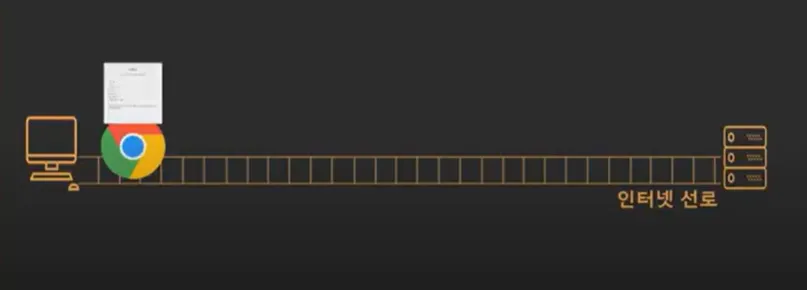
HTML 문서 → 웹 서버
>인터넷(선로) → 브라우저(기차) + HTML 문서 → 웹 서버
⇒ HTML 문서를 보낼 때 문서에 대한 설명 필요 → HTML 코드 이용
> 글
태그
속성
04. HTML - 2
HTML 코드
대원칙!
→ HTML로 꾸미기X (꾸미기 : CSS)
▪
HTML 코드
1) HTML 일부를 나타내는 코드
2) HTML 전체를 나타내는 코드
1.
HTML(로 작성된) 문서임을 알려주는 태그
2.
화면에 직접 등장하지 않고 문서를 설명하는 태그
(ex. Title, 인코딩 방식 등등)
3.
직접 화면에 등장하여 문서에서 보이는 태그
(ex. h1, p, li 등등)
<!DOCTYPE html> // 1. HTML(로 작성된) 문서임을 알려주는 태그
<html lang = "ko"> // 1. 한국어로 작성된 HTML 문서임을 표기
<head> // 2. 직접 등장X, 문서 설명
<body>
</body> // 3. 직접 등장
</head>
</html>
HTML
복사
Visual Code
▪
사용자 —<form>→ HTML —<form action = "전송받을 대상"> → 전송받을 대상
⇒ <form action = "전송받을 대상"> 태그 </form>
05. HTML - 3
HTML with Visual Code
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나를 소개해요</title>
</head>
<body>
<h1>강민철을 소개합니다</h1>
<h2>강민철을 소개해요</h2>
<form action = "전송받을 대상">
아이디 : <input type = "text" name = "myid">
비밀번호 : <input type = "password" name = "mypw">
<input type = "submit">
</form>
<br>
<img src="png/snowman.PNG" height = 300px width = 300px>
<br>
<form action="전송받을 대상">
<h2>나의 일기장</h2>
제목 : <input type = "text" name = "diarytitle"><br>
<select>
<option value = "goodday">좋은날</option>
<option value = "saddday">슬픈날</option>
<option value = "soso">그저그런날</option>
</select><br>
내용 : <br>
<textarea cols = "30" rows = "20"></textarea>
<br><input type = "submit">
</form><br>
<h2>나의 일대기</h2>
<ol>
<li><a href = "html/1.html">유년기</a></li>
<li><a href = "html/2.html">질풍노도의 시기</a></li>
<li><a href = "html/3.html">방황기</a></a></li>
<li><a href = "html/4.html">지금</a></li>
</ol>
// 리스트 단축키 : ol>li*n(리스트 개수) 또는 ul>li*n(리스트 개수)
</body>
</html>
HTML
복사
06. BootStrap
BootStrap
▪
BootStrap : 무료 이용 가능
반응형 웹 지원(자동 화면 조정)
브라우저 호환성
but. 티가 남, 성능이 다소 떨어짐
▪
사용법 : BootStrap 및 jquery 링크를 가져온 뒤, 사이트에서 긁어온다
<!DOCTYPE html>
<html lang="ko">
<head>
<script src = "libs/jquery-3.6.0.min.js"></script>
<!-- 합쳐지고 최소화된 최신 CSS -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css">
<!-- 부가적인 테마 -->
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap-theme.min.css">
<!-- 합쳐지고 최소화된 최신 자바스크립트 -->
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>나를 소개해요</title>
</head>
<body>
<div class="container"> <!-- 여백 생성 -->
<br>
<ul class="nav nav-tabs">
<li role="presentation" class="active"><a href = "html/1.html">유년기</a></li>
<li role="presentation"><a href = "html/2.html">질풍노도의 시기</a></li>
<li role="presentation"><a href = "html/3.html">방황기</a></li>
<li role="presentation"><a href = "html/4.html">지금</a></li>
</ul>
<h1>강민철을 소개합니다</h1>
<h2>강민철을 소개해요</h2><br>
<form>
<div class="form-group">
<label for="exampleInputEmail1">이메일 주소</label>
<input type="email" class="form-control" id="exampleInputEmail1" placeholder="이메일을 입력하세요">
</div>
<div class="form-group">
<label for="exampleInputPassword1">암호</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="암호">
</div>
<div class="form-group">
<label for="exampleInputFile">파일 업로드</label>
<input type="file" id="exampleInputFile">
<p class="help-block">여기에 블록레벨 도움말 예제</p>
</div>
<div class="checkbox">
<label>
<input type="checkbox"> 입력을 기억합니다
</label>
</div>
<input type = "submit" class="btn btn-primary">
</form><br>
<br>
<img src="png/snowman.PNG" height = 300px width = 300px>
<br>
<form action="전송받을 대상">
<h2>나의 일기장</h2>
제목 : <input type = "text" name = "diarytitle"><br>
<select>
<option value = "goodday">좋은날</option>
<option value = "saddday">슬픈날</option>
<option value = "soso">그저그런날</option>
</select><br>
내용 : <br>
<textarea cols = "30" rows = "20"></textarea>
<br><input type = "submit">
</form><br>
<div class="progress">
<div class="progress-bar progress-bar-success" role="progressbar" aria-valuenow="40" aria-valuemin="0" aria-valuemax="100" style="width: 40%">
<span class="sr-only">40% Complete (success)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-info" role="progressbar" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100" style="width: 20%">
<span class="sr-only">20% Complete</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-warning" role="progressbar" aria-valuenow="60" aria-valuemin="0" aria-valuemax="100" style="width: 60%">
<span class="sr-only">60% Complete (warning)</span>
</div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-danger" role="progressbar" aria-valuenow="80" aria-valuemin="0" aria-valuemax="100" style="width: 80%">
<span class="sr-only">80% Complete (danger)</span>
</div>
</div>
</div>
</body>
</html>
HTML
복사
07. GitHub 배포
GitHub
▪
GitHub : 3 + 1가지의 기능
1) Code 저장 기능
2) Undo 기능
3) 협업 기능
+) Web Hosting 기능 ⇒ Easy & Free