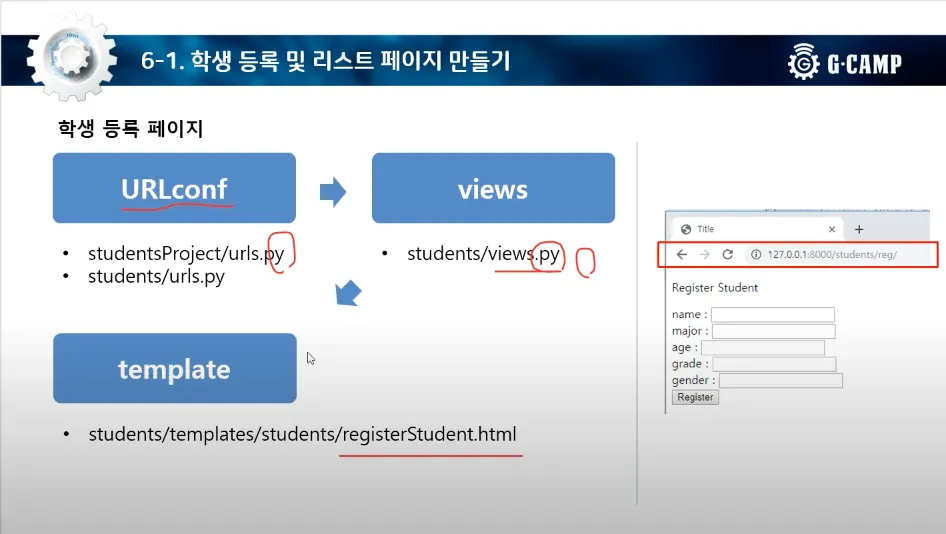
registerStudent.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-Type" content="text/html"; charset=UTF-8>
<title>Title</title>
</head>
<body>
<p>Register Student</p>
<form action="" method="post">
{% csrf_token %}
name : <input type="text" name="name"></br>
major : <input type="text" name="major"></br>
age : <input type="text" name="age"></br>
grade : <input type="text" name="grade"></br>
gender : <input type="text" name="gender"></br>
<input type="submit" name="Register"></br>
</form>
</body>
</html>
HTML
복사
# students/views.py
def regConStudent(request):
name = request.POST['name']
major = request.POST['major']
age = request.POST['age']
grade = request.POST['grade']
gender = request.POST['gender']
# form태그로 Create해야해서 POST 메소드로 받아옴.
Python
복사
Query string 을 이용해서 DB에 데이터 삽입
# students/views.py
def regConStudent(request):
name = request.POST['name']
major = request.POST['major']
age = request.POST['age']
grade = request.POST['grade']
gender = request.POST['gender']
#------------- 위 views.py에 추가해줌
qs = Student(s_name=name, s_major=major, s_age=age, s_grade=grade, s_gender=gender)
# 메모리 상에 데이터가 올라와있음 -> 이걸 DB에 올려줘야함
qs.save() # DB에 저장하는 역할
Python
복사
# students/views.py
from django.shortcuts import render
from django.http impoer HttpResponseRedirect
from django.urls import reverse
from studen
def regConStudent(request):
name = request.POST['name']
major = request.POST['major']
age = request.POST['age']
grade = request.POST['grade']
gender = request.POST['gender']
qs = Student(s_name=name, s_major=major, s_age=age, s_grade=grade, s_gender=gender)
# 메모리 상에 데이터가 올라와있음 -> 이걸 DB에 올려줘야함
qs.save() # DB에 저장하는 역할
#------- 모든등록된 학생의 list를 보여주는 response 부분 추가해주기
return HttpResponseRedirect(reverse('students:stuAll'))
Python
복사
return 부분으로 response를 StuAll로 redirect하게 정해주기 + HttpResponseRedirect import 해줘야함!
# students/views.py
from django.http impoer HttpResponseRedirect
from django.shortcuts import render
from django.urls import reverse
from students.models import Student
def regConStudent(request):
name = request.POST['name']
major = request.POST['major']
age = request.POST['age']
grade = request.POST['grade']
gender = request.POST['gender']
qs = Student(s_name=name, s_major=major, s_age=age, s_grade=grade, s_gender=gender)
# 메모리 상에 데이터가 올라와있음 -> 이걸 DB에 올려줘야함
qs.save() # DB에 저장하는 역할
return HttpResponseRedirect(reverse('students:stuAll'))
Python
복사
from django.urls import path
from . import views
app_name = 'students'
urlpatterns = [
path('reg/', views.regStudent, name='reg'),
path('regCon/', views.regConStudent, name='regCon'),
#----- 아래 코드로 위 views.py등록 --------
path('all/', views.reaStudentAll, name='stuAll'),
]
Python
복사
# students/views.py
from django.http impoer HttpResponseRedirect
from django.urls import reverse
from django.shortcuts import render
from students.models import Student
def regConStudent(request):
name = request.POST['name']
major = request.POST['major']
age = request.POST['age']
grade = request.POST['grade']
gender = request.POST['gender']
qs = Student(s_name=name, s_major=major, s_age=age, s_grade=grade, s_gender=gender)
# 메모리 상에 데이터가 올라와있음 -> 이걸 DB에 올려줘야함
qs.save() # DB에 저장하는 역할
return HttpResponseRedirect(reverse('students:stuAll'))
def reaStudentAll(request):
qs = Student.objects.all() # 모든학생 목록 가져옴
context = {'student_list': qs}
return render(request, 'students/readStudents.html', context)
# readStudents.html로 넘겨주려고함 -> templates/readStudents.html 만들자
Python
복사
# students/templates/students/readStudents.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-Type" content="text/html"; charset=UTF-8>
<title>Title</title>
</head>
<body>
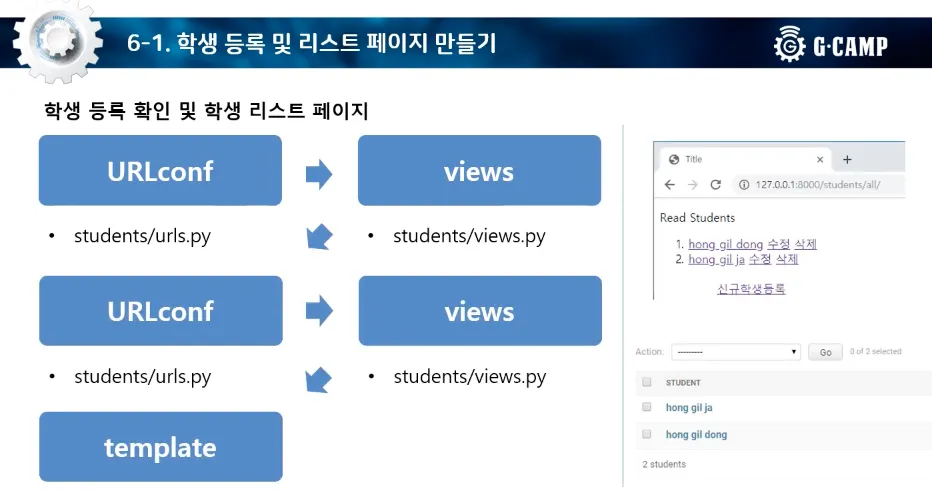
<p>Read Students</p>
{% if student_list %}
<ol>
{% for s in student_list %}
<li>
<a href="{% url 'students:stuDet' s.s_name %}">{{s.s_name}}</a>
<a href="{% url 'students:stuMod' s.s_name %}">수정</a>
<a href="{% url 'students:stuDel' s.s_name %}">삭제</a>
</li>
{% endfor %}
</ol>
{% else %}
<p>Student: 0</p>
{% endif %}
</br>
<a href="#none">신규학생등록</a>
</body>
</html>
Python
복사
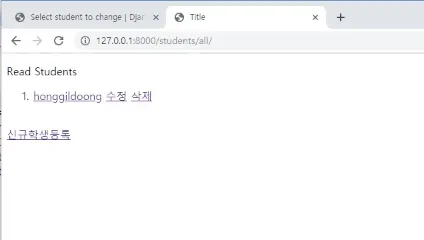
학생들의 정보를 보여주는 HTML파일작성. for문 사용해 모든 학생 리스트 불러오고, li태그에서 학생의 이름정보를 한명한명보여주는 링크 걸어두고, 삭제,수정할수있는 링크도 걸어주었음. 그리고 else조건을 이용해서 list에 학생이 0명일때는 그냥 끝내는 예외조건을 주었다.
<영상에서 오타로 인한 에러발생>
•
영상에서 다 고쳐줌.
다음과 같이 students/templates/students/readStudents.html 에서 작성한 대로 학생의 이름과 수정, 삭제 링크가 표현이 되고있고, 밑에는 신규학생등록을 위한 링크를 만들어 둔 것이 보인다.
이제 신규학생등록을 위한 링크를 걸겠다.
# students/templates/students/readStudents.html
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-Type" content="text/html"; charset=UTF-8>
<title>Title</title>
</head>
<body>
<p>Read Students</p>
{% if student_list %}
<ol>
{% for s in student_list %}
<li>
<a href="{% url 'students:stuDet' s.s_name %}">{{s.s_name}}</a>
<a href="{% url 'students:stuMod' s.s_name %}">수정</a>
<a href="{% url 'students:stuDel' s.s_name %}">삭제</a>
</li>
{% endfor %}
</ol>
{% else %}
<p>Student: 0</p>
{% endif %}
</br>
#----- 이부분 고쳐준다
# <a href="#none">신규학생등록</a>
<a href="{% url 'students:reg ' %} ">신규학생등록</a>
# url 태그를 이용해서 urls.py에서 정한 reg라는 이름으로 넘겨준다.
</body>
</html>
Python
복사
이런과정을 거쳐주면 이제 신규학생등록이라는 링크를 누르게 되면 신규 학생을 등록하는 화면으로 넘어가게된다.