html의 모든 요소는 상자 형태를 가진다
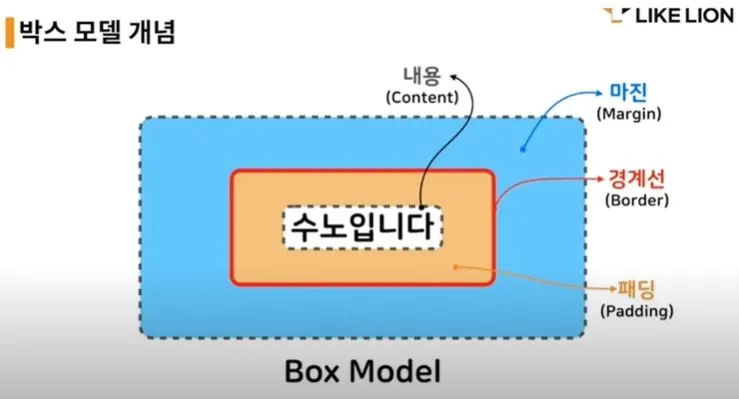
박스 모델 개념
•
내용(Content) : 실제 내용을 담고있는 부분
•
패딩(Padding) : Content와 Border사이의 여백
•
경계선(Border) : Content을 감싸고 있는 테두리
•
마진(Margin) : Border밖의 여백
content와 border
•
border-style : 상-우-하-좌(시계방향)
•
border-width
•
border-color
•
border-radius : 둥글게
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>지수입니다.</title>
<style>
body {background-color: skyblue;}
#inner {
width: ㄴ 200px;
height: 100px;
background-color: pink;
margin: 20px;
padding: 20px;
border-style: dashed solid dotted double;
border-width: 6px 8px 10px 12px;
border-color: red blue yellow green;
border-radius: 30px 20px 10px 0 / 0 10px 20px 30px;
}
</style>
</head>
<body>
<div id="main">
<div id="inner">
이것은 내용입니다.
</div>
</div>
</body>
</html>
HTML
복사
padding과 margin
마진 상쇄 : 위 아래 다른 요소에서 마진을 적용하면 두 마진이 함께 공존하지 않음, 큰 쪽 마진 따라감
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>지수입니다.</title>
<style>
body {background-color: skyblue;}
#top {
width: 200px;
height: 100px;
background-color: pink;
padding: 20px;
margin: 50px;
}
#bottom{
width: 200px;
height: 100px;
background-color: lemonchiffon;
padding: 20px;
margin: 20px;
}
</style>
</head>
<body>
<div id="main">
<div id="top">
top
</div>
<div id="bottom">
bottom
</div>
</div>
</body>
</html>
HTML
복사
•
box-sizing : content-box;
width(height) = content size
•
box-sizing : border-box;
width(height) = content size + padding + border
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>지수입니다.</title>
<style>
body {background-color: skyblue;}
#top {
width: 200px;
height: 100px;
background-color: pink;
box-sizing: content-box;
padding: 20px;
}
#bottom{
width: 200px;
height: 100px;
background-color: lemonchiffon;
box-sizing: border-box;
padding: 20px;
}
</style>
</head>
<body>
<div id="main">
<div id="top">
top
</div>
<div id="bottom">
bottom
</div>
</div>
</body>
</html>
HTML
복사
?????????