테이블의 구성
•
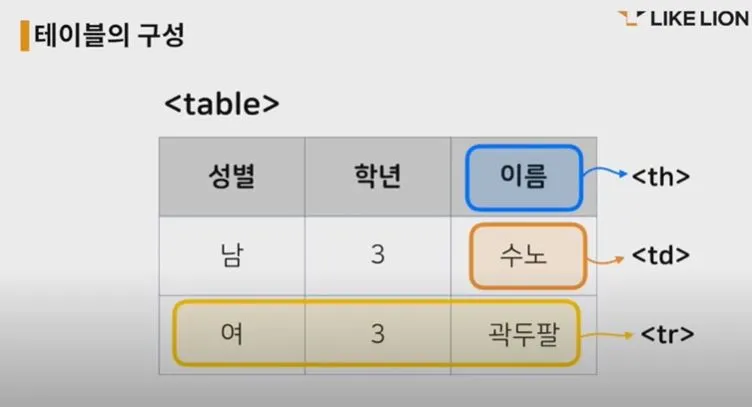
<table> 태그 : 표 전체를 감싸는 태그
•
<tr> 태그 : 표에서 행을 구분하는 태그
•
<th> 태그 : 표의 행 내부에 제목 셀을 담는 태그
•
<td> 태그 : 표의 행 내부에 데이터 셀을 담는 태그
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>텍스트</title>
</head>
<body>
<table>
<tr>
<th>성별</th>
<td>남</td>
<td>여</td>
</tr>
<tr>
<th>학년</th>
<td>3</td>
<td>3</td>
</tr>
<tr>
<th>이름</th>
<td>수노</td>
<td>곽두팔</td>
</tr>
</table>
</body>
</html>
HTML
복사
rowspan="숫자" : "숫자"만큼 셀이 행을 점유
colspan="숫자" : "숫자"만큼 셀이 열을 점유
목록
목록
1.
순서 없는 목록(Unordered List
<ul>
<li>아이템1<li>
<li>아이템2<li>
<li>아이템3<li>
</ul>
2.
순서 있는 목록(Ordered List) <ol>
<ol>
<li>아이템1<li>
<li>아이템2</li>
<li>아이템3</li>
</ol>
```html
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>텍스트</title>
</head>
<body>
<h3>To-Do 리스트</h3>
<ol>
<li>롤 실버 탈출</li>
<li>맛집 탐방
<ul>
<li>우만동 족발집</li>
<li>동북풍미</li>
</ul>
</li>
<li>과제 하기</li>
</ol>
</body>
</html>
HTML
복사
목록과 관련있는 속성
start="숫자" : 리스트가 시작하는 숫자를 정함
type="문자" : 순서를 시작하는 문자를 정함
reversed : 순서를 반대로 시작, 다른 속성과 달리 키(key)만 써서 사용
value="숫자" : 해당하는 리스트 아이템의 번호를 지정