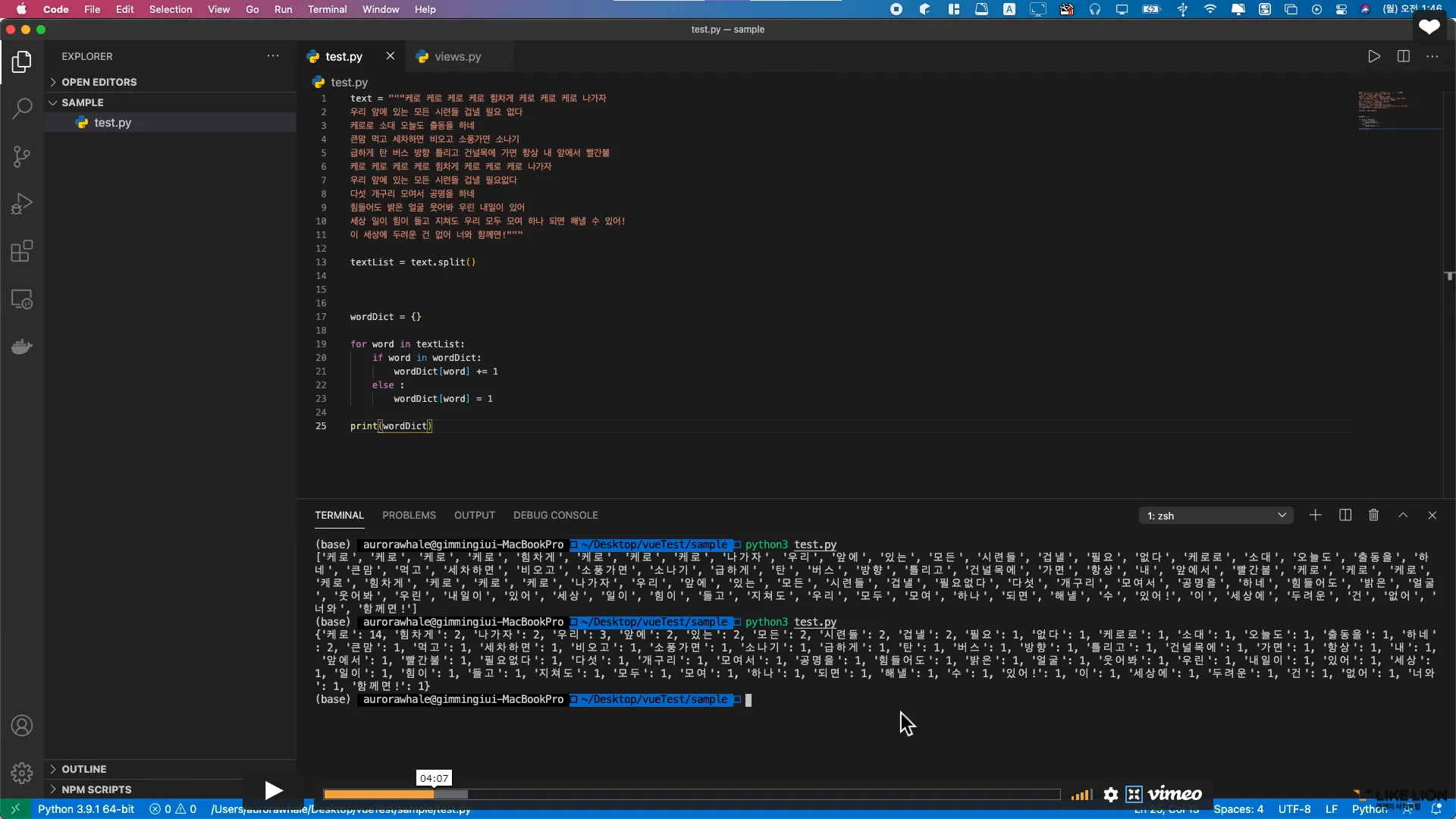
textList = text.split()
wordDict = {}
for word in textList:
if word in wordDict:
wordDict[word] += 1
else :
wordDict[word] = 1
print(wordDict)
Python
복사
•
python 의 문자 method 중에 split 존재 → 문자열을 설정한 기준으로 쪼개서 list 로 return 해줌 ⇒ 단어 셀 수 있음
•
split method? 는 인자를 주지 않으면 자동으로 띄어쓰기 기준으로 쪼개줌
•
textList = text.split() 을 확인하려면 print(textList) 작성, 터미널에 python3 test.py(파일명) 입력하면 쪼개진 것 확인 가능
•
단어 분류 위해 dictionary 하나 만듦 → wordDict = {} → 반복문으로 단어 체크
→ 위에 코드 같이 for ~ in ~: 하고 if 적음
뒤에 부분 기억 안나면 apps 들어가면 있음
—> wordCount 폴더 안에 templates 폴더 만들고 home.html(파일) 만들고 다음 코드 작성
<div style="text-align: center">
<h1>WordCount 페이지입니다.</h1>
<br>
<h3>여기에 문장을 입력해주세요.</h3>
<form action="result">
<textarea name="sentence" cols="60" rows="30"></textarea>
<br>
<br>
<input type="submit" value="제출">
</form>
</div>
HTML
복사
<form action =""> 저번에 까먹은거 미리 해둬도 됨
저번에는 한 줄이라 input 썼지만 이번에는 여러 줄이라 textarea 씀
cols 와 rows 로 사이즈 키움
제출 버튼 만듦
—> view 작성 (views.py)
def home(request):
return render(request, "home.html")
Python
복사
—> url 연결 (urls.py)
다음과 같이 하면 에러
from django.contrib import admin
from django.urls import path
from app1 import views
from wordCount import views
urlpatterns = [
path('admin/', admin.site.urls),
path('', views.welcome, name="welcome"),
path('hello/', views.hello, name="hello"),
path('home/', views.home),
]
Python
복사
from wordCount import views
path('home/', views.home) 하면 view 가 app1이랑 겹침
1번 방법 → import app1.views 를 wordCount 가져오는 문장 앞에 넣고 path를
path('', app1.views.welcome, name="welcome") 으로 바꿈
⇒ 번거로움
2번 방법 → views 들 뒤에 as 약자(불러오는 곳의 : first, wc) 붙이고 path 의 views.welcome 을 first.welcome 으로, views.hello 를 first.welcome 으로, views.home 을 wc.home 으로 바꿈 (home url 주소도 wc로 바꿈)
—> 글자 수를 세었을 때 나오는 결과 페이지 작성
앱 만들었으니까 건너 뛰고 템플릿 만들기
def result(request):
Python
복사
에 처음 만들었던 문장들과 비슷하게 코드 작성
def result(request):
sentence = request.GET['sentence']
wordList = sentence.split()
wordDict = {}
for word in wordList:
if word in wordDict:
wordDict[word] += 1
else :
wordDict[word] = 1
return render(request, "result.html", {'fultext':sentence, 'count': len(wordList), "wordDict":wordDict.items})
Python
복사
textarea 의 값 가져와서 sentence 에 저장
~~
마지막에 render 로 result.html 넘겨주고 딕셔너리({})로 넘겨줄 값 작성 → textarea 에 입력한 값 전체, 전체 단어 수, wordDict 딕셔너리 파일 넘겨줘야 함
→ '키값':value 형태 , 로 반복
→ fulltext 에 sentence, count 에 len(wordlist) 로 배열 크기, wordDict 에 wordDict
→ 각 단어의 이름과 단어가 쓰인 횟수 알려주려면 wordDict 에 한번에 넘겨줘야 함 ⇒ 안하면 에러
→ 한번에 넘기는 method 존재 : .items 붙이기
⇒ 각각의 키, 밸류 값들이 쌍으로 넘어감
—> 템플릿 작성
템플릿 언어? : html 에서 파이썬 변수와 문법을 사용하게 해주는 언어
ex) for 문 쓰기
⇒ {% for word in wordDict %}
{} 와 % 로 감싸고
{% endfor %} 로 마무리
... if 도 같은 형식
변수명 쓰기
⇒ {{변수명}}
... 다음 코드와 같이 작성
<div style="text-align: center">
<h2>입력한 텍스트 전문</h2>
<div>
{{fulltext}}
</div>
<h3>당신이 입력한 텍스트는 {{count}}개의 단어로 구성되어 있습니다.</h3>
<div>
{% for word, totalCount in wordDict %}
{{word}} : {{totalCount}}
<br>
{% endfor%}
</div>
</div>
HTML
복사
하고나서
urls.py 의 path 들 있는 쪽에
path('wc/result/', wc.result, name="result"), 추가
—> 페이지 실행 후 주소 창에 /wc 치면 WordCount 페이지로 넘어가니까 문장들 넣어서 확인
... 주소 창에 넣어서 들어가게 하지 말고 버튼을 만들어 보자
—> 실습 1에서 만들었던 welcome.html 파일에서 폼태그 뒤에 <a href="wc">워드 카운트 페이지로 이동</a> 넣어줌
—> 페이지 실행!