** 코드 진행하면서 차이 비교해보기
{% extends 'base.html' %}
{% block content %}
<style>
.testing{
background-color: white;
height : 3rem;
width : 3rem;
margin: 1rem;
}
</style>
<div style="height: 20rem; background-color: #38df81; border-radius: 1rem; margin: 2rem;">
<h1>
testing!
</h1>
<div class="testing" style="display: block;" >block</div>
<div class="testing" style="display: inline;" >inline</div>
<div class="testing" style="display: None;" >None</div>
<div class="testing" style="display: inline-block;" >inline-block</div>
<div class="testing">default</div>
</div>
{% endblock %}
HTML
복사
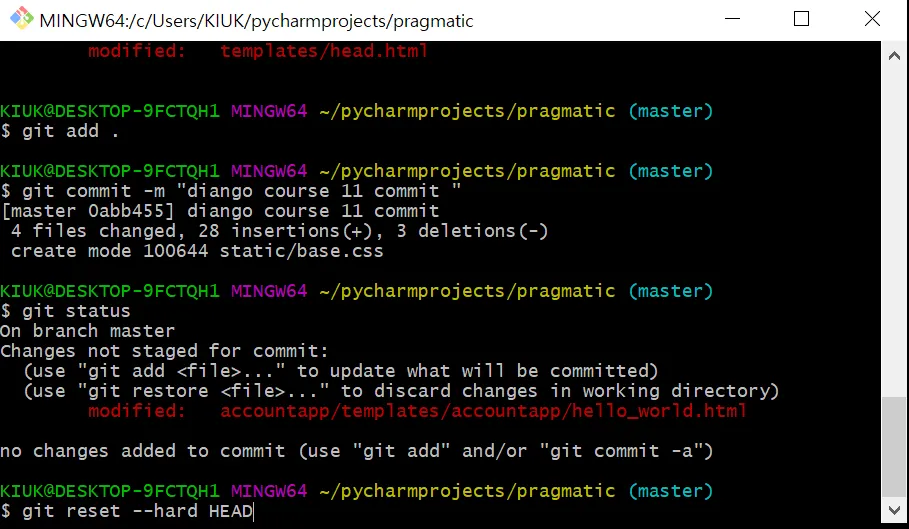
** 실습을 위해 변경되었던 상황들을 git bash를 이용해서 되돌기기
•
git reset —hard HEAD 명령어를 통해 수정된 파일 이전으로 되돌릴 수 있다.