•
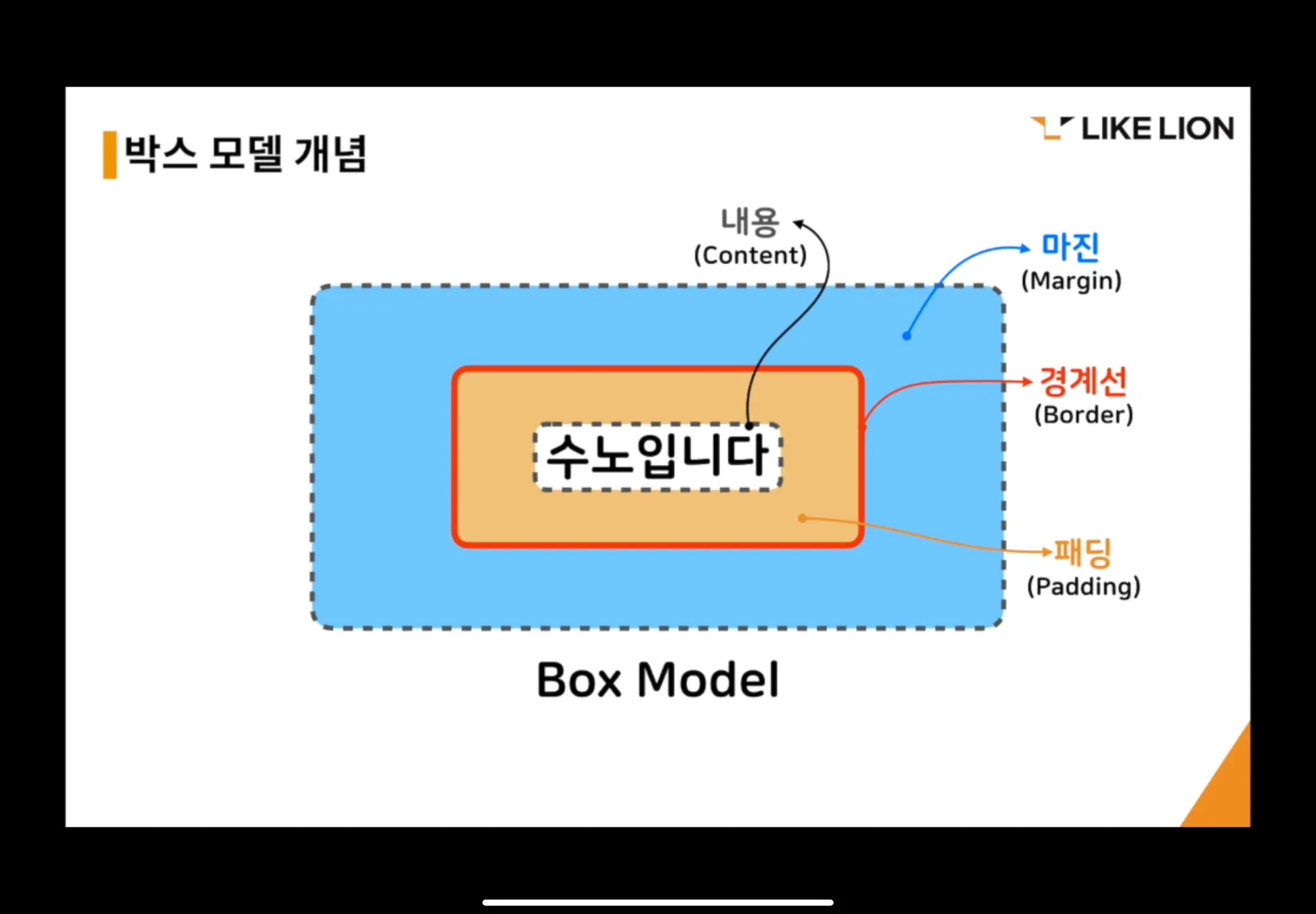
Contents : 실 내용
•
Border : 텍스트 칸의 경계선
•
Padding : Border를 기준으로 안쪽 여백
•
Margin : Border를 기준으로 바깥쪽 여백
Ex) #inner {
width: 200px;
height: 100px;
margin: 20px;
padding: 20px;
overflow: hidden → scroll 가능
→ border-style: dashed solid dotted double; ⇒ 상 우 하 좌 ... 한개 = 전체 / 두개 = 상하 좌우
→ border-width: 6px;
→ border-color: red blue yellow green ⇒ style 과 같은 개수에 따른 원리
→ border-radius ⇒ 가장자리 둥글게 표현
: 중간에 top-left, bottom-right 로 표현해서 각각 지정 가능
: ~ -radius: 30px 10px 처럼 타원형 가장자리도 표현 가능
** 위 아래 다른 요소에서 마진을 적용하면 두 마진 공존 안 함**
CSS 마진 상쇄(Margin Collapse)에 의해서 상하 요소 사이의 마진은 서로 상쇄
큰 마진 따라감
- box-sizing: content-box; → width(height) = content size
- box-sizing: border-box; → width(height) = content size + padding + border