HTML : Hyper Text Markup Language/웹 페이지의 구조 혹은 데이터 작성을 위한 마크업 언어
*HTML의 문서 구조
<!DOCTYPE html>
<html lang="kr">
<head>
<meta charset="uth-8">
<title>수노를 소개합니다.</title>
</head>
<body>
<h1>안녕하세요 저는 수노입니다!</h>
<p>저는 현재 웹 프로그래밍을 공부하는 학생입니다.</p>
</body>
</html>
HTML
복사
<!DOCTYPE html>: 문서 형식을 정의
<html lang="kr">: 본격적인 태그의 시작, 사용하는 주 언어를 정의
<meta charset="uth-8">: 문서와 관련한 정보를 담음
<title>: 웹 페이지의 제목
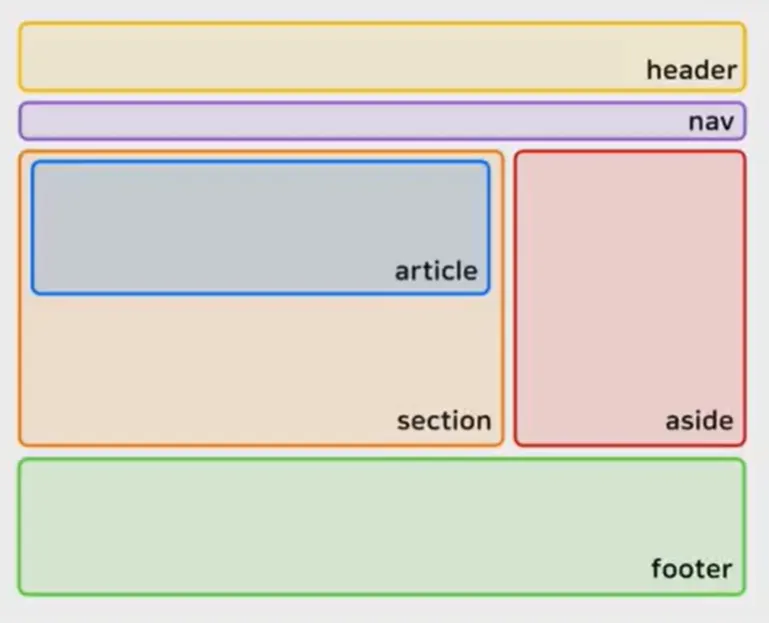
*레이아웃과 관련된 기본 태그
*텍스트와 관련된 태그
•
제목 태그: 제목을 나타내고 싶을 때 사용, 중요도에 따라 1~6까지 사용 가능
•
본문 태그: <p>, <br>, <pre>
•
글자와 관련된 태그: <strong>, <em>, <sub>, <sup>
*링크 태그
•
<a 링크주소="값"></a>
•
href: 연결할 웹사이트의 주소를 갖음
•
target: 클릭으로 링크를 열 때 어디에 오픈 할 것인지 정하는 속성 / target="_self", target="_blank"
*멀티미디어와 관련된 태그
•
이미지 태그: <img src="이미지 url" alt="사진 설명">
•
유튜브: <iframe src="http://www.youtube.com/embed/유튜브 영상ID></iframe>
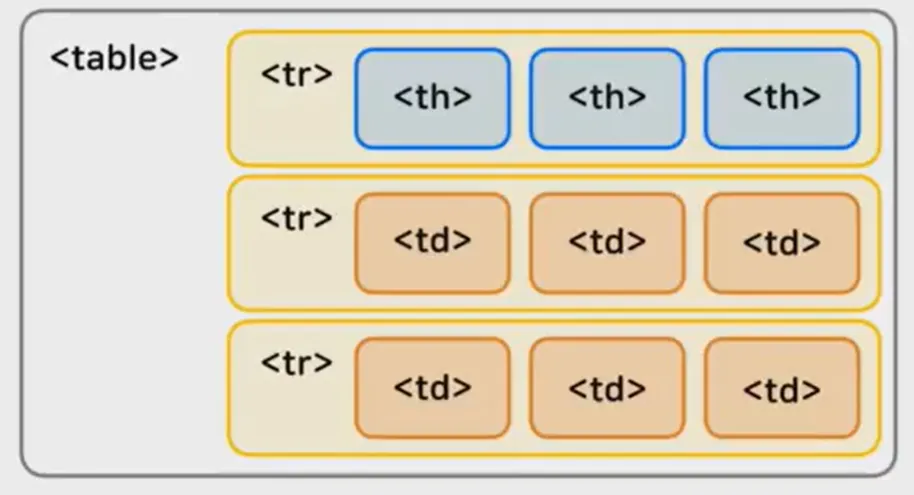
*테이블의 구성
•
<table>: 표 전체를 감싸는 태그
•
<tr>:표에서 행을 구분하는 태그
•
<th>: 표의 행 내부에 제목 셀을 담는 태그
•
<td>: 표의 행 내부에 데이터 셀을 담는 태그
•
rowspan="숫자" //숫자만큼 셀이 행을 점유
•
colspan="숫자" //숫자만큼 셀이 열을 점유
*리스트
//순서 없는 목록
<ul>
<li>아이템1</li>
<li>아이템2</li>
<li>아이템3</li>
</ul>
value="숫자"
//순서 있는 목록
<ol>
<li>아이템1</li>
<li>아이템2</li>
<li>아이템3</li>
</ol>
start="숫자"
type="문자"
reversed
//리스트는 중첩 가능
HTML
복사
*폼(form) 태그
•
action: 데이터를 보낼 URL을 지정
•
method: 보내는 방식을 지정
◦
method="get"
: 데이터를 URL 끝에 붙여 눈에 보이게 보냄
: 데이터 조회 만을 목적으로 할 때 주로 쓰임
◦
method="post"
: 데이터를 URL에 적지 않고 내부에 숨겨서 보냄
: 서버에 있는 데이터를 쓰거나 수정, 삭제 할 때 주로 사용
•
<input type="text" name="id">: 사용자에게 입력을 받기 위해 사용되는 태그, 빈 태그
•
<label>: 해당하는 라벨을 클릭스 <input>태그가 활성화 됨
•
<select>: 여러 개의 선택지를 제시하고 싶을 때 씀
<select>
<option>남성</option>
<option>여성</option>
</select>
HTML
복사
•
<textarea>: 한 번에 많은 글을 입력 받을 때 사용
CSS: Cascading Style Sheets / 웹 페이지에 관한 다양한 스타일 들을 정의
*CSS 기초 문법
p{
font-family: '맑은 고딕';
font-size: 18px;
color: blue;
}
CSS
복사
•
선택자(Selector): 스타일을 적용하고자 하는 HTML 요소를 선택하는 역할
•
속성(Property): 지정할 스타일의 속성명에 해당 / 속성: 값;이 한 단위 / ;(세미 콜론)을 이용하여 구분
•
값(Value): 키워드나 특정 단위를 이용하여 원하는 스타일을 적용 / 속성과 쌍을 이룸
*HTML에 CSS를 적용하는 방법
•
Link style: HTML에 외부에 있는 CSS파일을 불러옴
•
Embedding style: HTML의 <head>에 <style>를 이용하여 CSS를 작성
•
Inline style: HTML요소에 직접 style 속성(Attributes)을 이용하여 CSS를 작성
*선택자 기초
1) 단순 선택자
•
타입 선택자(Type Selector): 해당 태그를 가지는 모든 요소에 스타일을 적용
•
아이디 선택자(Id Seletor): Id로 스타일을 적용 / 해당 Id 하나에 적용(Id는 단 하나)
•
클래스(Class): 비슷한 특징을 갖는 요소를 지정하여 묶을 수 있음 / 여러번 사용 가능
•
클래스 선택자(Class Selector): 클래스 이름으로 스타일을 적용 / 같은 클래스 이름이면 모두 적용
•
전체 선택자(Universal Selector): 모든 요소에 스타일을 적용 / 모든 요소에 적용하기 때문에 속도 저하 가능성이 있음
•
속성 선택자(Attribute Selector): 특정 속성을 소유하는 모든 요소에 스타일을 적용
•
pseudo 클래스: 요소의 특별한 상태를 지정할 때 씀
•
2) 복합 선택자
•
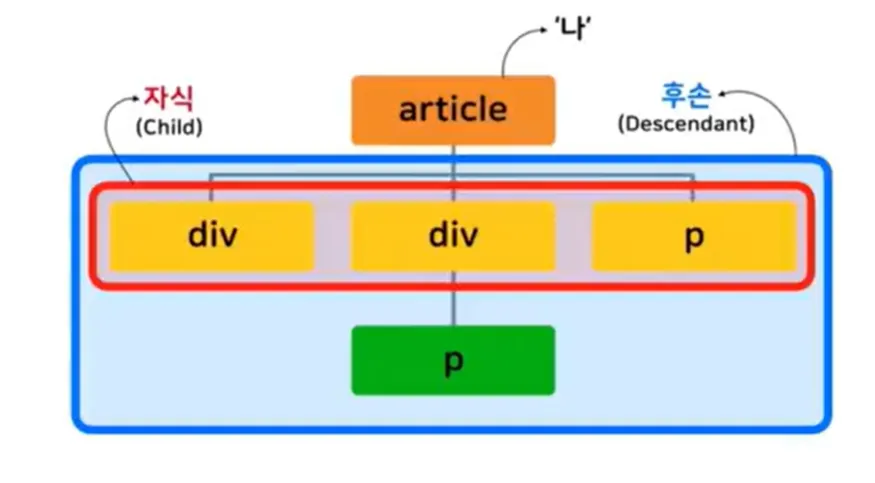
자식 선택자(Child Selector): 선택자A의 모든 자식 중 선택자B와 일치하는 요소 선택
•
후손 선택자(Descendant Selector): 선택자A의 모든 후손 중 선택자 B와 일치하는 요소 선택
*값, 단위, 색
•
숫자값 단위
◦
px: 절대크기
◦
em: 현재 스타일이 지정된 요소의 font-size 기준 (상대 크기)
◦
rem: 최상위 요소의 font-size 기준 (상대 크기)
◦
1em(1rem)의 크기 = 기준 font-size*1em(1rem)
•
%(퍼센트): 상대 길이, 보통 이미지나 레이아웃의 너비나 높이를 지정할 때 씀
•
색상
//키워드 지정하여 색 표현
color: blue;
background-color: orange;
//키워드 제외하고 색 표현
hex code, rgd, hsl
CSS
복사
*텍스트와 관련된 프로퍼티
•
폰트와 관련된 속성
◦
font-size: 폰트 크기 조절
◦
font-family: 폰트 종류
◦
font-style: (normal, italic, oblique)
◦
font-weight: 굵기
•
텍스트 정렬과 관련된 속성
◦
text-align: 텍스트 정렬
◦
line-height: 문장 사이 간격
◦
letter-spacing: 자간 조절
◦
text-indent: 들여쓰기
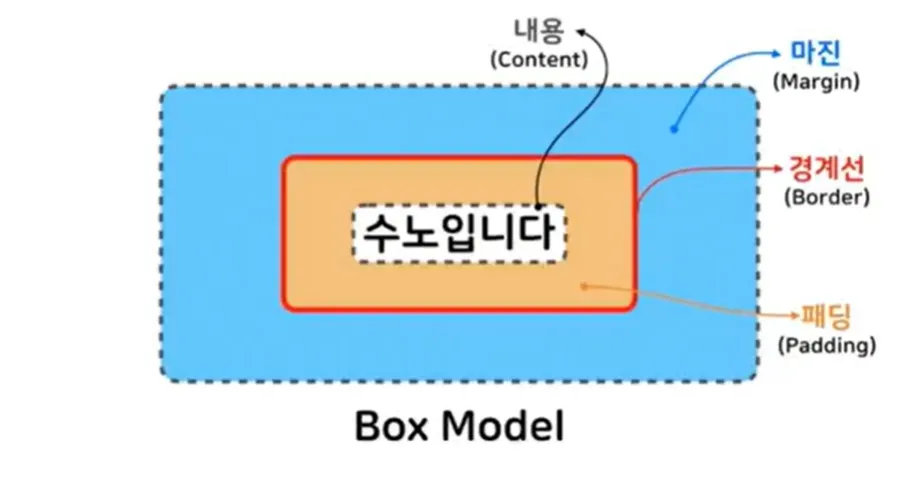
*박스 모델
•
Border의 속성
◦
border-style
◦
border-width
◦
border-color
◦
border-radius: 경계선을 둥글게 표현 가능
•
padding과 margin
◦
마진 상쇄(Margin Collapse): 상하 요소 사이의 마진은 서로 상쇄(큰 쪽 기준)
*위치와 관련된 프로퍼티
•
display: 요소가 보여지는 방식을 지정
◦
block element
▪
ex) <div>, <h1>~<h6>, <p>, <header>, <section>, ...
◦
inline element
▪
ex) <a>, <span>, <img>, ...
•
position: 요소의 위치 정의
position: static; //기본 값, 좌표 프로퍼티를 쓸 수 없음
position: relative; //상대 위치, 기본 위치를 기준으로 좌표를 사용함
position: absolute; //부모나 조상 중 relative, absolute, fixed가 선언된 곳을 기준으로 좌표 프로퍼티 적용
position: fixed; //보이는 화면을 기준으로 좌표 프로퍼티를 이용하여 위치를 고정
CSS
복사
•
z-index: static 속성 값 제외하고 우선 순위 지정
•
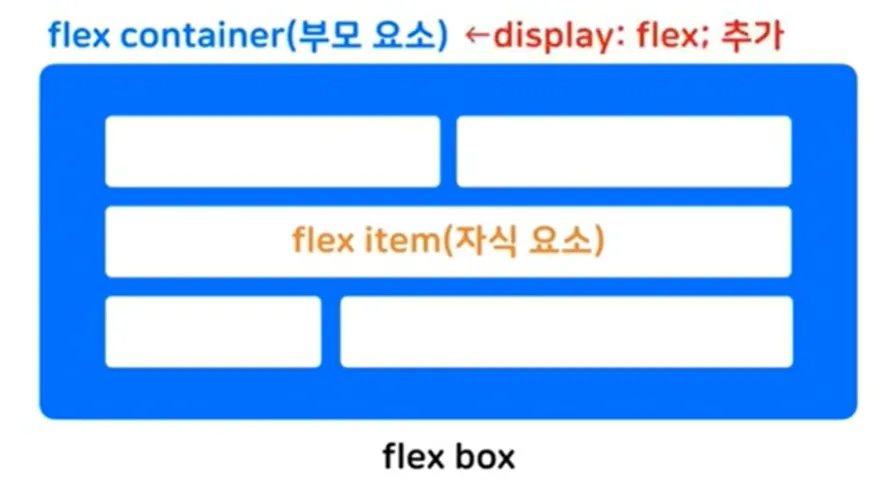
flexbox
•
flex container(부모요소)
◦
flex-direction
◦
flex-wrap
◦
justify-content
◦
align-items
◦
align-content
•
flex item(자식 요소)
◦
flex-grow
◦
flex-shrink
◦
flex-basis
◦
flex
*상속과 우선순위
•
상속: 부모나 조상 요소에 적용된 CSS 프로퍼티를 자식 혹은 후손 요소가 물려 받는 것을 의미
•
우선순위
1.
중요도
<head>태그 내의 <style>태그
<head>태그 내의 <style>태그 내의 @import문
<link>태그로 연결된 CSS
<link>태그로 연결된 CSS 내의 @import
문브라우저 디폴트 스타일시트
2.
명시도
!important
인라인 스타일
아이디 선택자
클래스, 속성, 가상클래스 선택자
태그 선택자
전체 선택자
상속
3.
선언 순서
나중에 선언된 스타일이 우선 적용
*부트스트랩
: 웹사이트를 쉽게 만들 수 있게 도와주는 HTML, CSS, JS 프레임워크
: 하나의 CSS로 휴대폰, 태블릿, 데스크탑까지 다양한 기기에서 작동
: 다양한 기능을 제공하여 사용자가 쉽게 웹사이트를 제작, 유지, 보수할 수 있도록 도와줌