한마디로 제어 컴포넌트와 비제어 컴포넌트의 차이를 말하자면 State로 input 값을 관리(변경)할 수 있는가의 여부 차이이다. 제어 컴포넌트는 관리를 할 수 있고, 비제어 컴포넌트는 관리를 할 수 없다.
리액트 개념에 의해 관리되는 것이 제어 컴포넌트이고 그렇지 않은 것이 비제어 컴포넌트이다.
두개의 컴포넌트의 각각의 특징이 명확하므로 상황에 따라 적절한 컴포넌트를 사용하면 좋을 것이라고 생각한다. 리엑트 공식문서에 의하면 대부분 경우에 폼을 구현하는데 제어 컴포넌트를 사용하는 것을 추천한다.
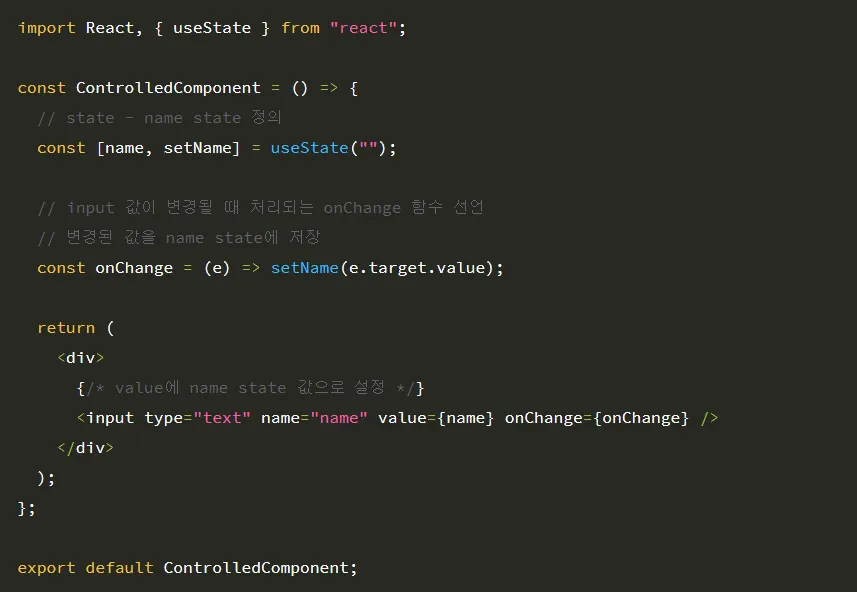
Controlled Component (제어 컴포넌트)
제어 컴포넌트에서 폼 데이터는 React컴포넌트에서 다루어진다.
제어 컴포넌트는 컴포넌트의 상태나 속성(props)으로 주어진 값을 활용하는 컴포넌트입니다.
<input> 태그를 제어 컴포넌트로 사용하는 예를 들어보면, value 값을 useState로 관리하는 것이 대표적인 제어 컴포넌트의 예시입니다.
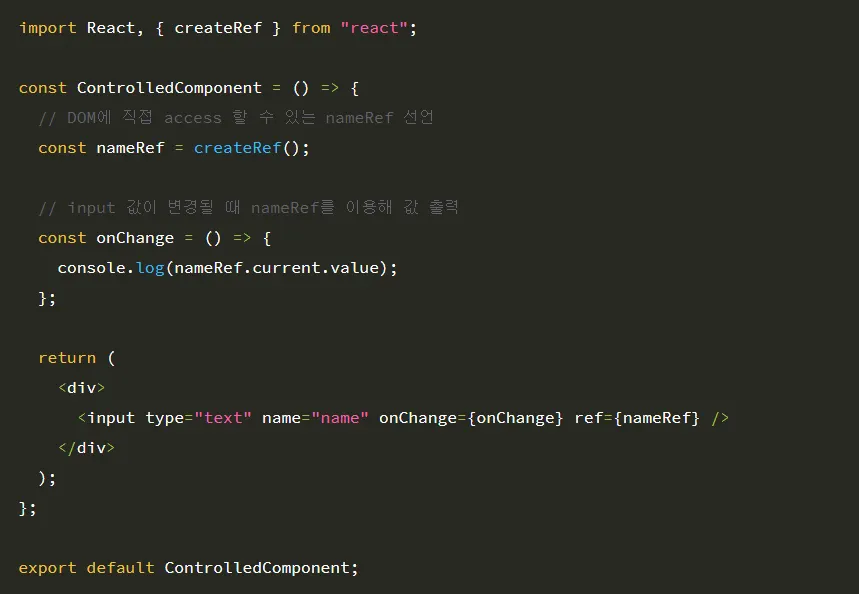
Uncontrolled Component (비제어 컴포넌트)
DOM 자체에서 폼 데이터가 다루어짐
useState 등 컴포넌트 단위의 상태를 활용하지 않고도 태그의 참조(ref)를 활용해 입력 폼의 상태에 접근할 수 있다. 다만 컴포넌트의 상태가 변해야 재렌더링을 수행하는 리액트는 이를 인식하지 못해 데이터와 UI의 동기가 이루어지지 않게된다.
비제어 컴포넌트를 사용할 때 React와 non-React 코드를 통합하는 것이 쉬울 수 있다
직접 폼 제어를 작성하지 않고 외부 라이브러리(react-hook-form 등)를 사용하는 경우 비제어 컴포넌트가 유용하다.
자료
차이에 대해 잘 기술해놓았다. 근데 아직까지 읽으면 크게 와닿지않음,,,