CSS
1.
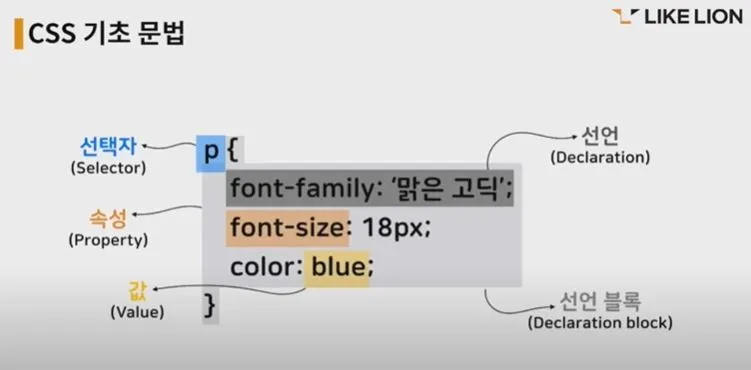
선택자(Selector) : 스타일을 적용하고자 하는 HTML 요소를 선택하는 역할
2.
속성 : 지정할 스타일의 속성명에 해당
- 속성 : 값:이 한 단위
- ; (세미 콜론)을 이용하여 구분
3.
값 : 키워드나 특정 단위를 이용하여 원하는 스타일을 적용, 속성과 쌍을 이룸
{ }로 구분, 세미콜론 잊지말기
HTML에 CSS를 적용하는 방법
1.
Link style : HTML에 외부에 있는 CSS파일을 불러옴, 가장 일반적
2.
Embedding style : HTML의 <head>에 <style>을 이용하여 CSS를 작성
3.
Inline style : HTML 요소에 (<body>에) 직접 style 속성을 이용하여 CSS를 작성
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>수노입니다.</title>
<style>
h1 { color: red;}
</style>
<link rel="stylesheet" href="test.css">
</head>
<body>
<h1 style="colosr: red;">수노입니다.</h1>
<h1>수노입니다.</h1>
</body>
</html>
HTML
복사