1.
./templates/header 파일 수정
2.
웹으로 들어가 f12 개발자 도구를 이용하여서 정렬해주기
•
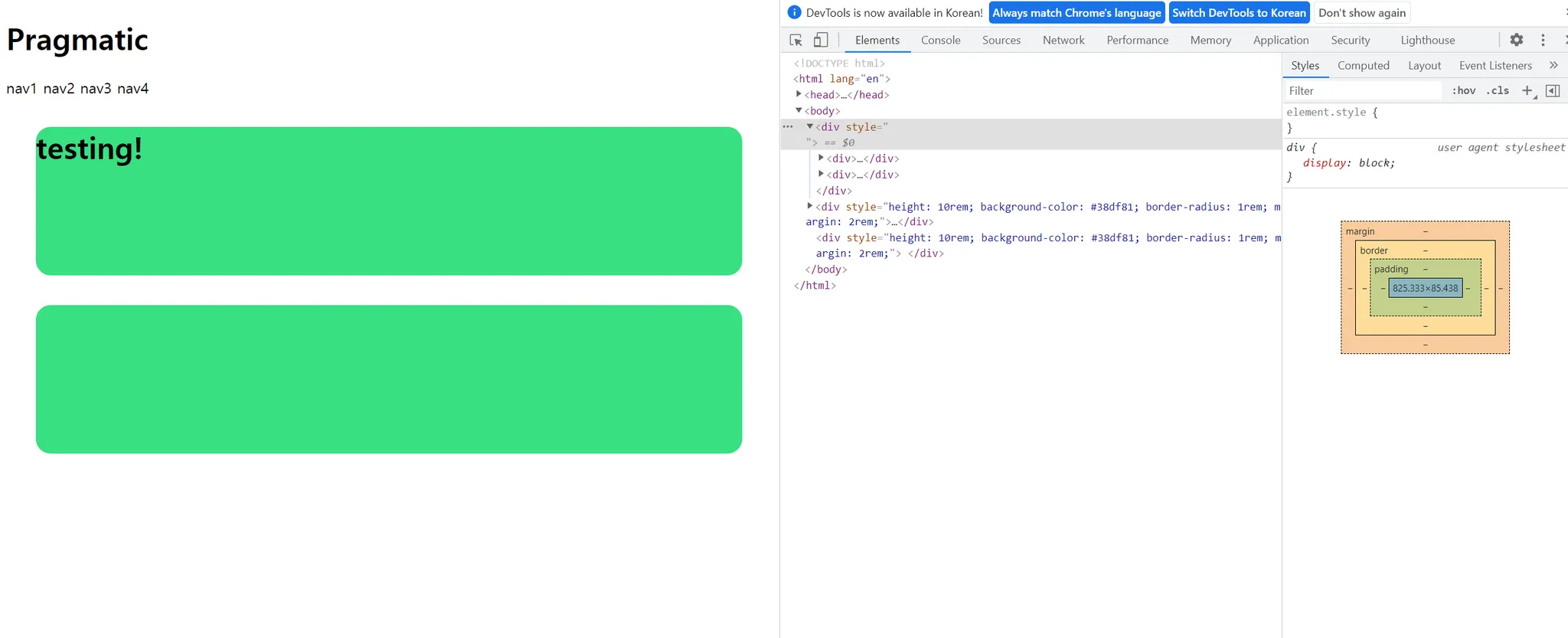
정렬 전
•
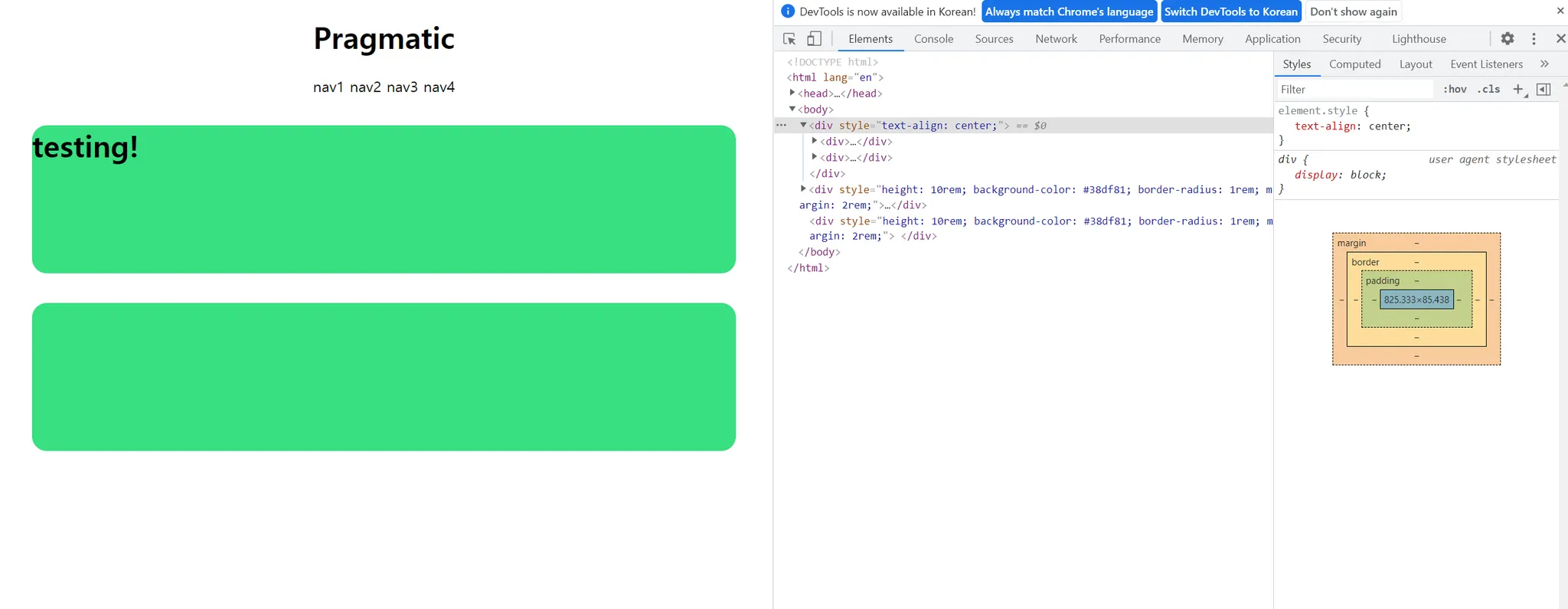
정렬 후
3.
./templates/footer 파일 수정
<div style="text-align:center">
<div style="font-size: .6rem;">
<span>공지사항</span> |
<span>제휴 문의</span> |
<span>서비스 소개</span>
</div>
<div style="margin-top: 1rem;">
<h6 style="margin-top: 1rem;">Pragmatic</h6>
</div>
</div>
HTML
복사
—부트 스트랩 사용하기
./templates/head.html 파일에 부트스트랩 링크 추가
<head>
<meta charset="UTF-8">
<title>Pragmatic</title>
<!-- BOOTSTRAP LINK -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
</head>
HTML
복사
—폰트 꾸미기
→ 해당 페이지에서 원하는 폰트를 들어가서 select this style을 눌러 주소를 복사
<head>
<meta charset="UTF-8">
<title>Pragmatic</title>
<!-- BOOTSTRAP LINK -->
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.3/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-1BmE4kWBq78iYhFldvKuhfTAU6auU8tT94WrHftjDbrCEXSU1oBoqyl2QvZ6jIW3" crossorigin="anonymous">
<!-- Google Fonts LINK -->
<link rel="preconnect" href="https://fonts.googleapis.com">
<link href="https://fonts.googleapis.com/css2?family=Lobster&display=swap" rel="stylesheet">
</head>
HTML
복사
→ 다음과 같이 원하는 곳에 적용시켜주기
<div style="text-align:center; margin-top: 2rem 0; font-family: 'Lobster', cursive;">
<div>
<h1>Pragmatic</h1>
</div>
<div>
<span>nav1</span>
<span>nav2</span>
<span>nav3</span>
<span>nav4</span>
</div>
</div>
HTML
복사